页面扩展
一、总的原则
- 页面布局和属性配置,在未特别说明的情况下与UI模板保持一致
- 页面画布区,原有的被隐藏的按钮区放开,支持的功能见后面的详解
- 1)原厂预置的按钮限定,不可删除,可隐藏
- 2)原厂按钮预置的执行命令限定,不可修改、不可删除
- 3)原厂预置的动作规则限定,不可修改、不可删除、不可覆盖、不可拖动调整顺序
- 页面画布区的查询区仍保持现状,不放开;
- 页面控件的动作页签放开—可通过函数脚本实现动作的扩展
二、设计器介绍
新生成的扩展页面中,字段及字段属性的基本原则与UI模板的一致
1)页面属性
关联页面:不可编辑2)层级数
与UI模板保持一致,仅用于定位3)页面字段配置
- 原厂的系统字段:只能修改隐藏/显示属性,其他的不能修改;不允许删除
- 原厂的字段:不允许删除,关键属性不能修改(在元数据中有定义的属性包括是否必输、唯一性,最大值、最小值(可以改小于元数据的设置)等),其他未定义的属性允许修改。
是否检查:不可修改 - 原厂定义的非持久化字段(如果有的话),也只能修改隐藏/显示属性,其他的不能修改;不允许删除
- 持久化的扩展字段(自定义项):字段的属性、必输、长度以自定义项配置为主,可修改的范围在自定义项定义的范围之内。控件在可切换范围内进行切换。
- 非持久化的扩展字段:(工具栏可持续扩展)
设计器放开工具栏(文本、数值、日期、日期时间、选项、多语文本、图片、页面(附件整合完成后可支持)),用于为页面增加非持久化字段。
关联数据源字段:隐藏;
数据形态:显示/不收集,只读不可编辑;
支持配置公式,可以通过公式来给字段赋值。
4)页面按钮
与UI模板的配置不同,原厂扩展允许用户增加新的按钮,及增加按钮动作的配置,故原在UI上被隐藏掉的按钮工具栏全部放开,包括卡片页面的右上角、右下角的按钮,表格行上的按钮等。
对于原厂按钮的约定如下:- 原厂预置的按钮限定,不可删除,可隐藏
- 原厂按钮预置的执行命令限定,不可修改、不可删除
原厂预置的动作规则限定,不可修改、不可删除、不可覆盖、不可拖动调整顺序

系统按钮上的动作页签上命令的编辑和删除要去掉,配置按钮可点,点击后打开配置页面,系统预置的规则不可进行编辑、删除、调整顺序等操作。
允许用户新增规则,新增的规则允许编辑、删除及调整顺序。
同时,按钮增加隐藏属性,对于不需要使用的按钮可通过隐藏来控制其在页面不显示。允许增加新的按钮
工具栏放开“按钮控件”,允许在已有工具栏的基础上增加新的按钮及下拉按钮。
新增按钮的动作不做限制。
新增按钮需要自动注册按钮权限。
5)页面布局
原厂扩展支持修改扩展页面的布局,故左侧工具栏放开布局容器(多页签、子页签、卡片组、锚点容器)和数据容器(表单和表格)。
6)页面规则
与UI模板保持一致,不做限制8)动作
页面控件的动作页签放开--可通过函数脚本实现动作的扩展
三、按钮上扩展规则 案例
背景:在“客户档案”新增页面,点击“保存”按钮时校验,如果字段“是否特殊客户”选择“是”,则字段“特殊客户说明”不能为空。
开发过程是先设计后端函数,然后在“保存”按钮规则链上添加后端函数,具体开发步骤如下。
1.设计后端函数
- 1.首先打开“基础档案扩展”应用。
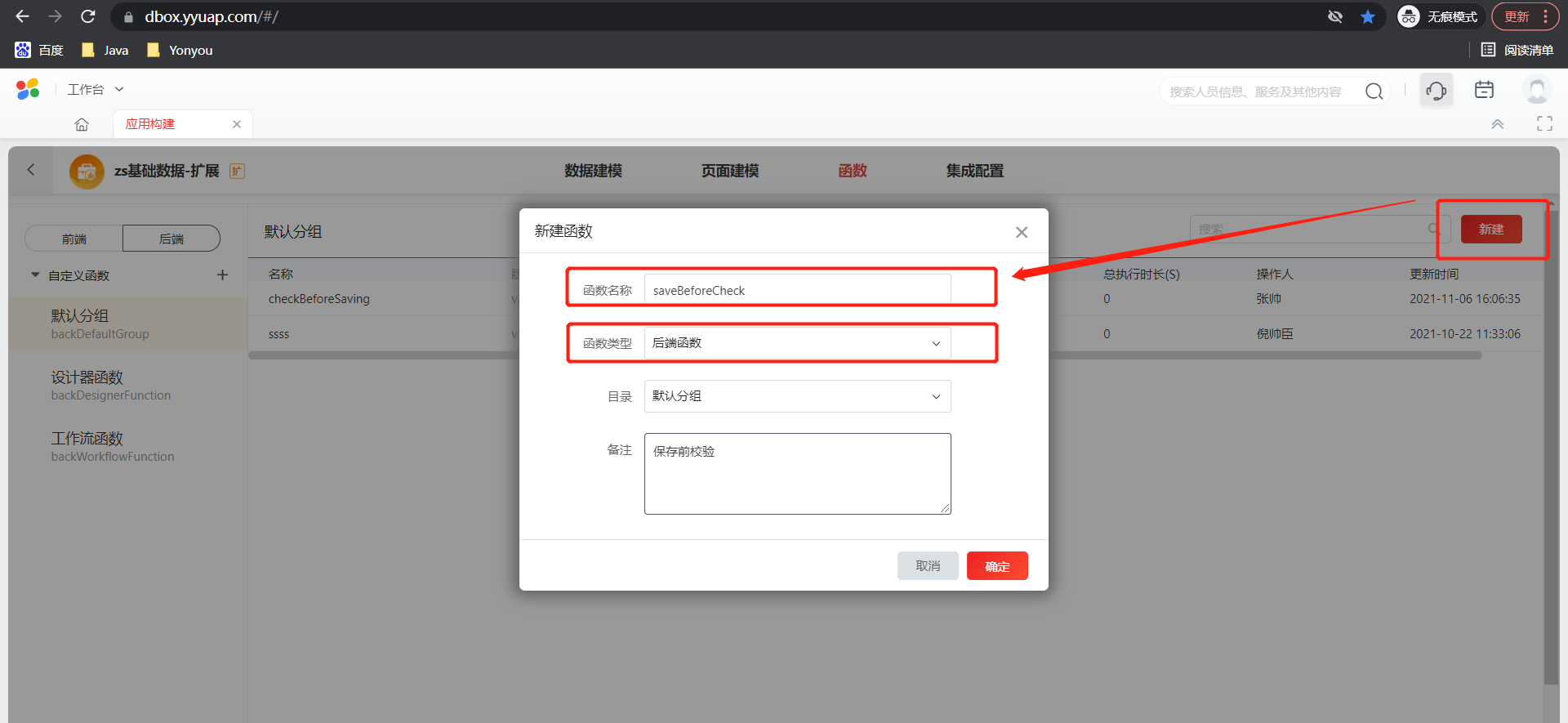
- 2.选择“函数”页签,然后在左侧选择“后端”页签,如下图所示。

- 3.在后端页签,点击“新建”,打开新增函数对话框,如下图所以,下面添加一个后端函数“saveBeforeCheck”,输入信息如下:

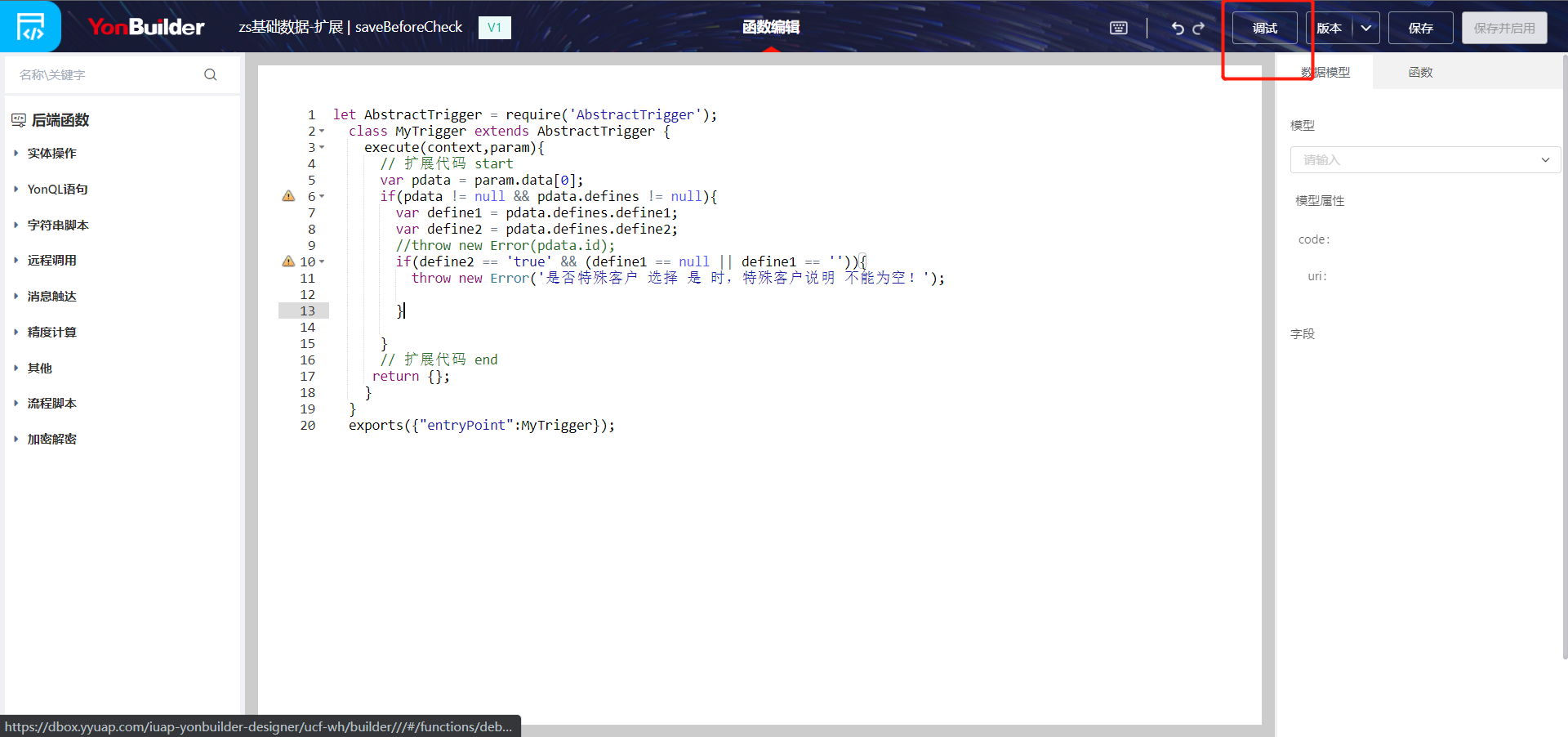
5.点击新添加的后端函数“saveBeforeCheck”的行按钮“设计”,添加代码如下:

具体代码如下:let AbstractTrigger = require('AbstractTrigger'); class MyTrigger extends AbstractTrigger { execute(context,param){ // 扩展代码 start var pdata = param.data[0]; if(pdata != null && pdata.defines != null){ var define1 = pdata.defines.define1; var define2 = pdata.defines.define2; //throw new Error(pdata.id); if(define2 == 'true' && (define1 == null || define1 == '')){ throw new Error('是否特殊客户 选择 是 时,特殊客户说明 不能为空!'); } } // 扩展代码 end return {}; } } exports({"entryPoint":MyTrigger});注:console.log() 用法是前端函数的;后端函数不适用,可以用句柄 或 throw new Error() 调试
2.保存按钮配置后端函数
设计完后端函数以后,需要在“客户档案卡片”页面,“保存”按钮规则链上添加后端函数,函数才能生效,具体添加步骤如下:
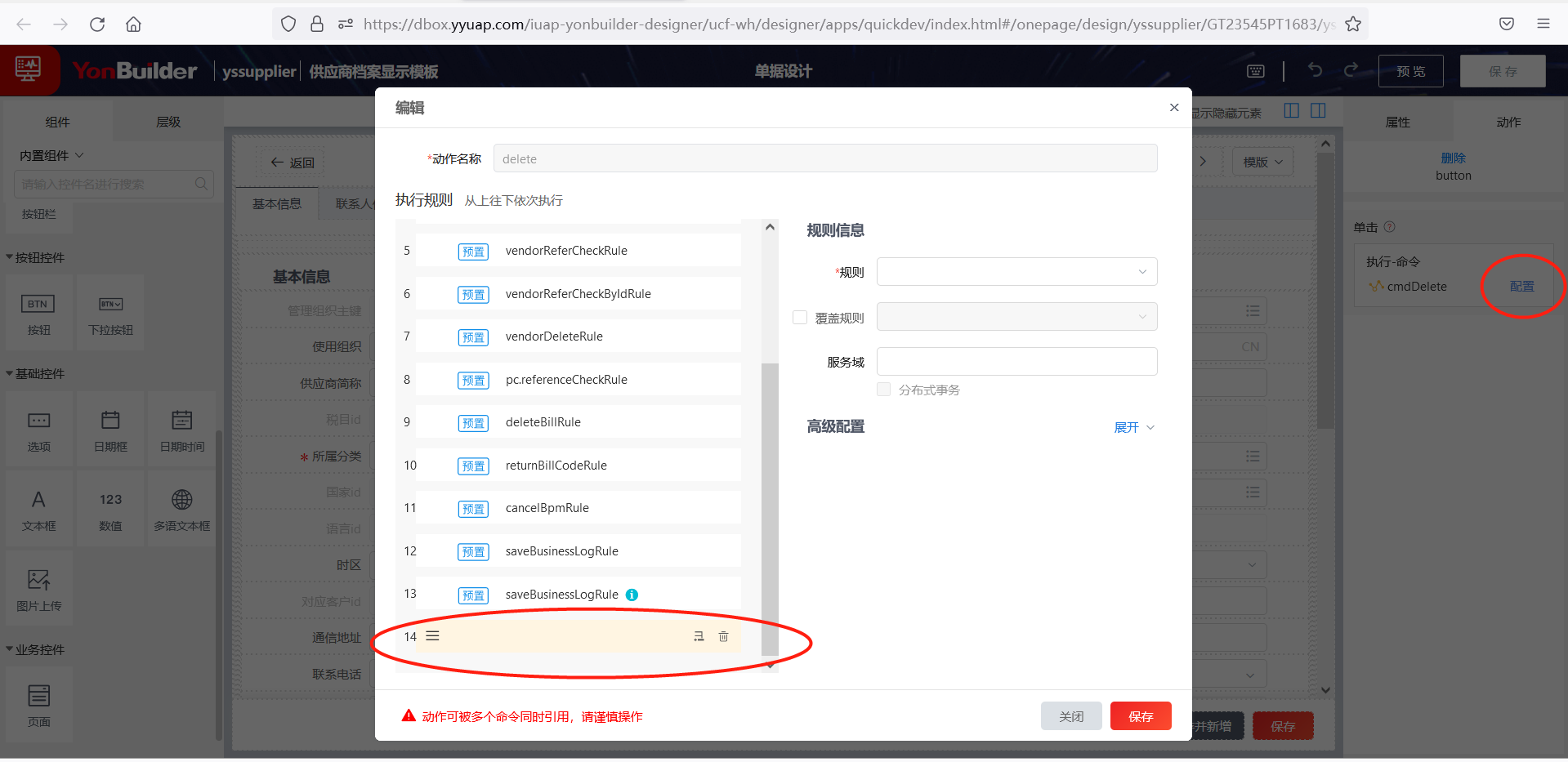
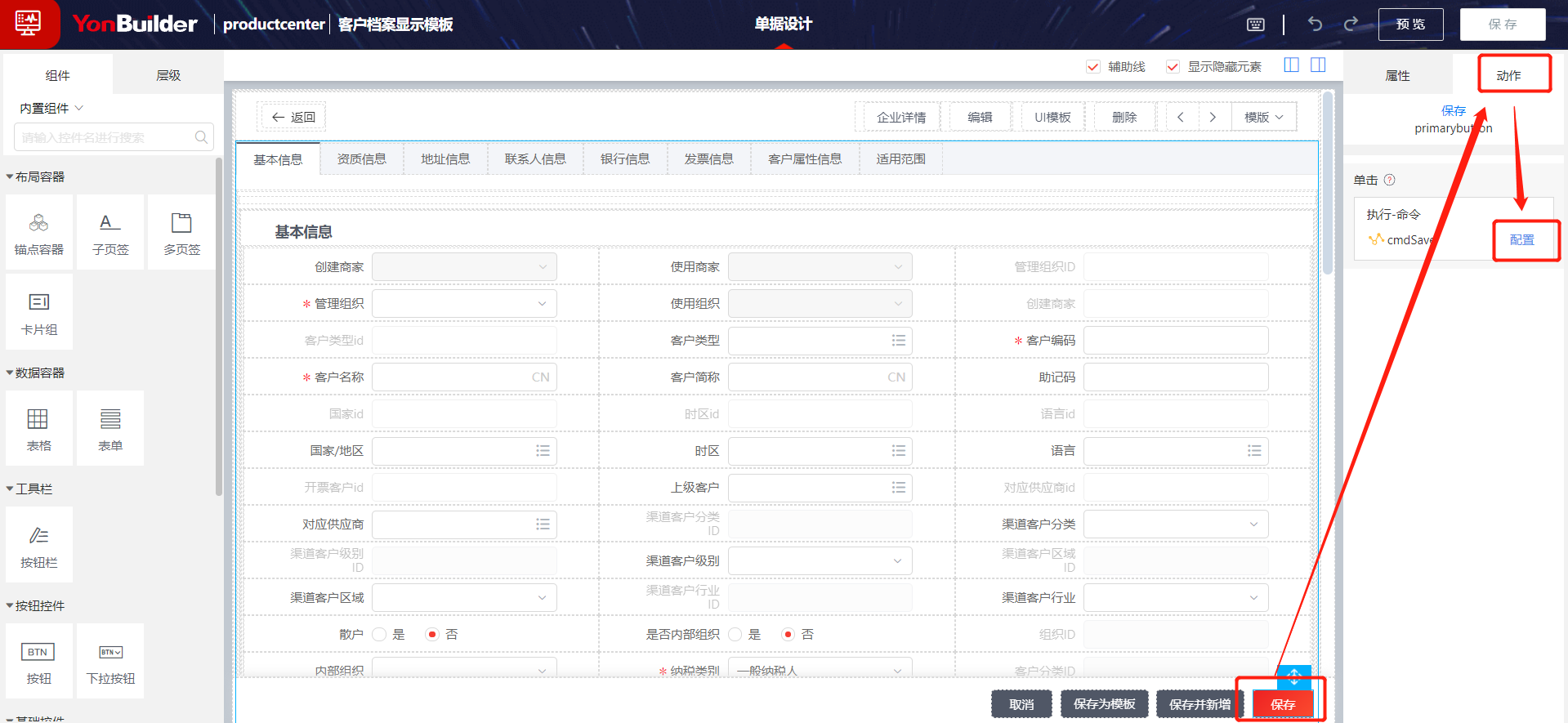
1.在“基础档案扩展”应用,“页面建模”页签,打开“客户档案卡片”编辑页面,在页面上可以看到“保存”按钮,点击“保存”按钮,在右侧选择“动作”页面,可以看到页面默认已经配置了“单击”事件。


3.点击“小箭头”后,右侧规则信息就可以编辑了,操作如下:
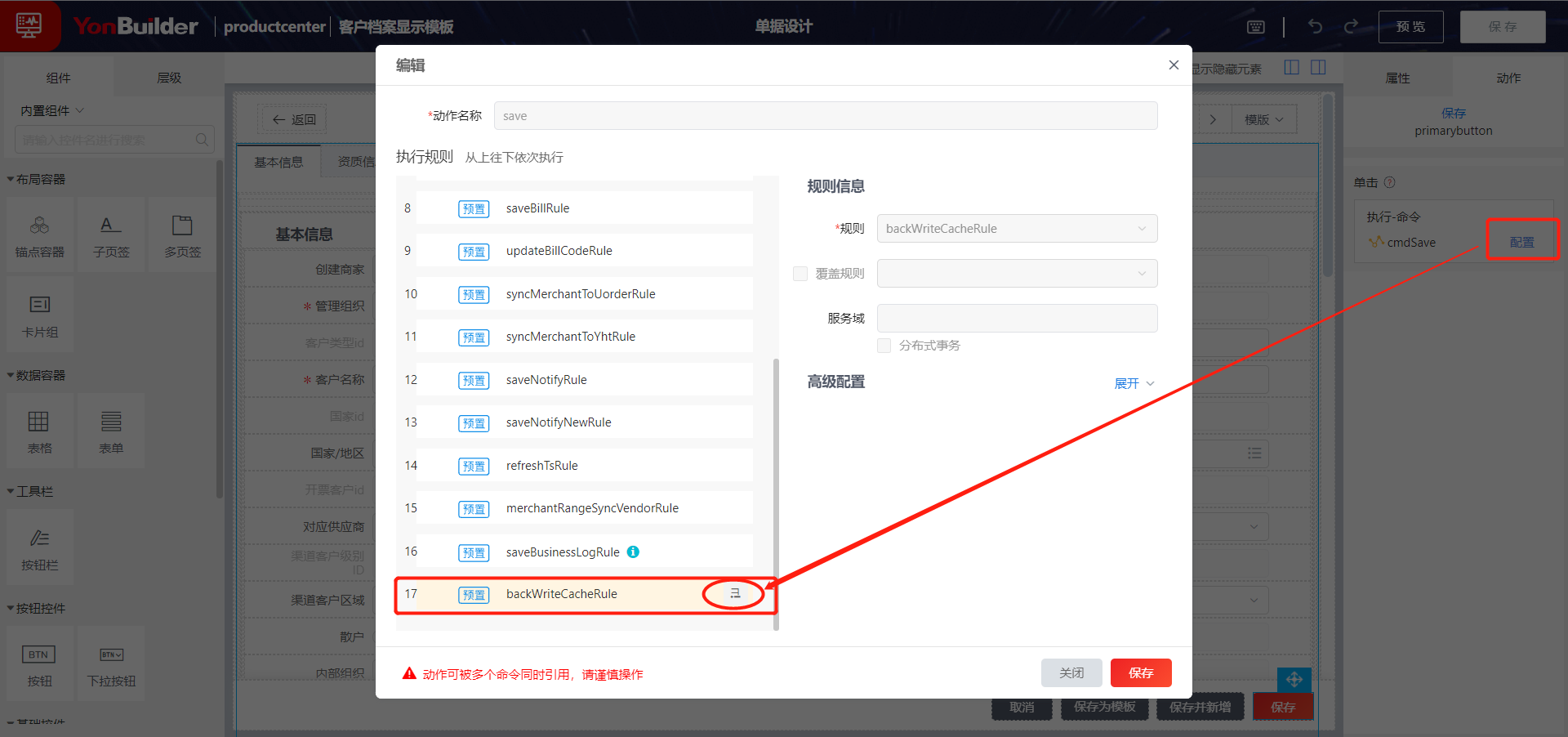
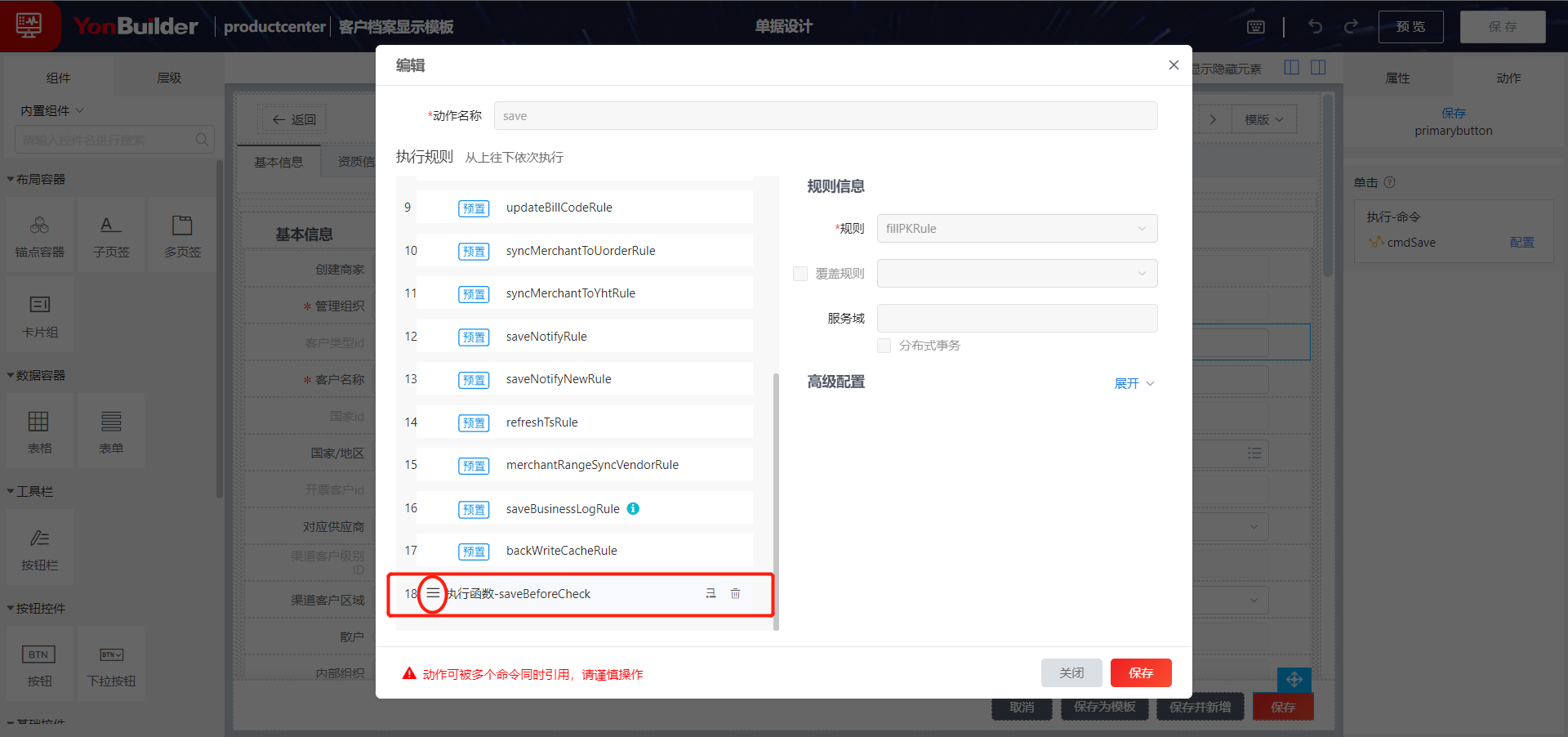
4.点击“保存”按钮即可,然后再点击配置,打开编辑对话框,执行规则滚动到最下面,可以看到后端函数“saveBeforeCheck”已经添加成功了。

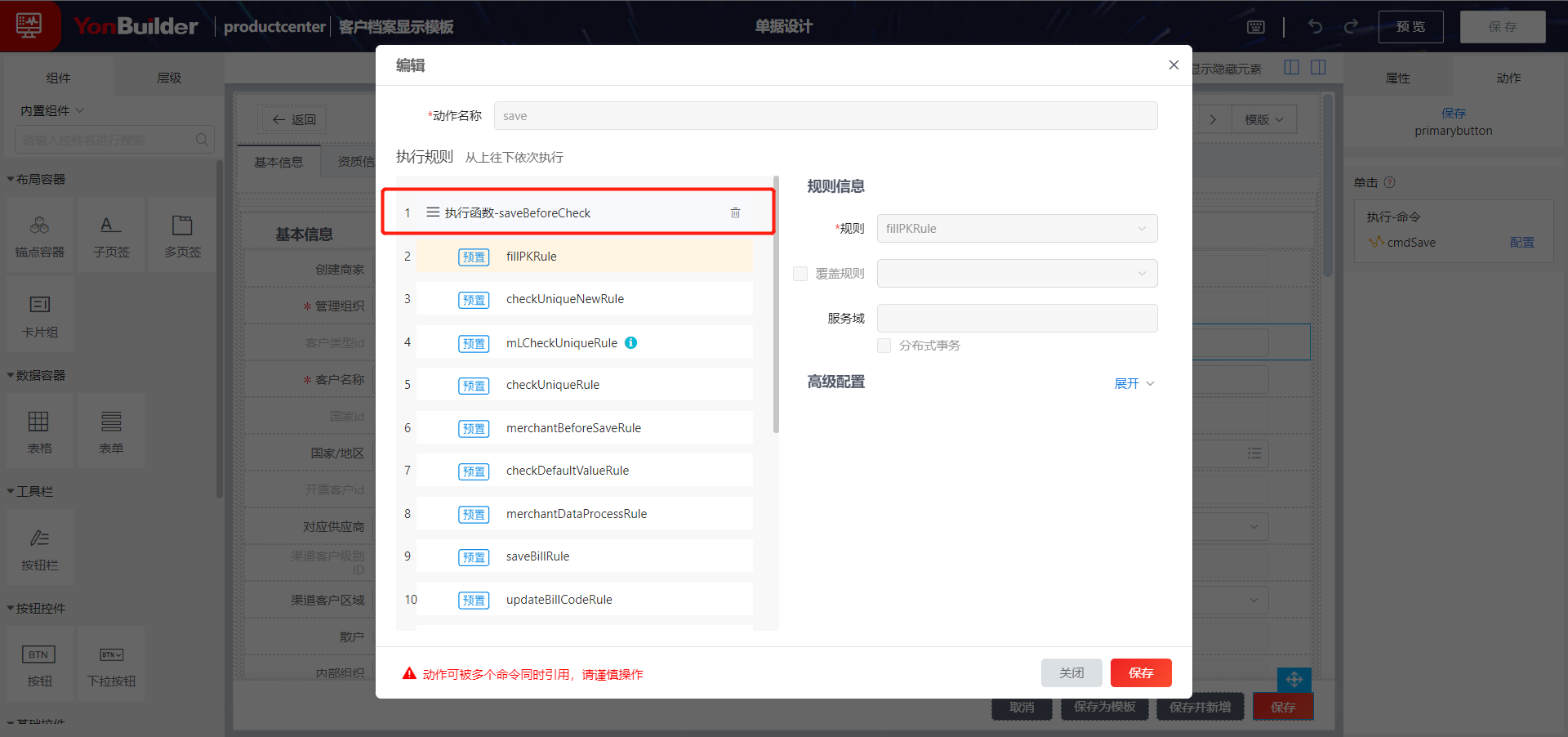
5.因为此规则是“保存前”检验,需要把此规则拖到最上面,鼠标放到执行函数“saveBeforeCheck”上,有一个“小手”,直接拖到最上面,点击“保存”按钮即可。

3.验证后端函数
在“基础档案扩展”应用“页面建模”页签,预览“客户档案列表”页面,然后点击“新增”按钮,打开“客户档案”,新增页面,如下图所示:
必填字段输入“客户名称”,选择“客户分类”后,在选择“是否特殊客户”值为“是”,“特殊客户说明”为空的情况下,点击“保存”按钮进行测试,可以弹出错误提示信息,测试效果如下图所示:
4.调试后端函数
原厂扩展开发和自建应用的后端函数调试方式都是一样的,大体步骤都是在后端函数点击“调试”打开函数脚本调试。复制调试脚本,在使用此后端函数的地方,本示例是“客户档案”新增页面,在页面上按键盘“Shift + Alt + D”打开对话框,输入调试脚本。点击“保存”按钮即可进行后端函数调试。