TreeviewCopyright © aleen42 all right reserved, powered by aleen42
1原厂按钮动作扩展(规则链)
1.1场景:
当原厂单据中的按钮预制的动作不能满足现有需求时,需要进行规则链的扩展。比如:点击保存按钮,执行保存操作前想要改变某个提交字段的值
1.2操作步骤:
- 首先在请购单的原厂单据中扩展【测试规则链】字段
- 打开请购单详情单据设计器 -> 选中保存按钮 -> 选中右侧动作页签 -> 点击配置按钮
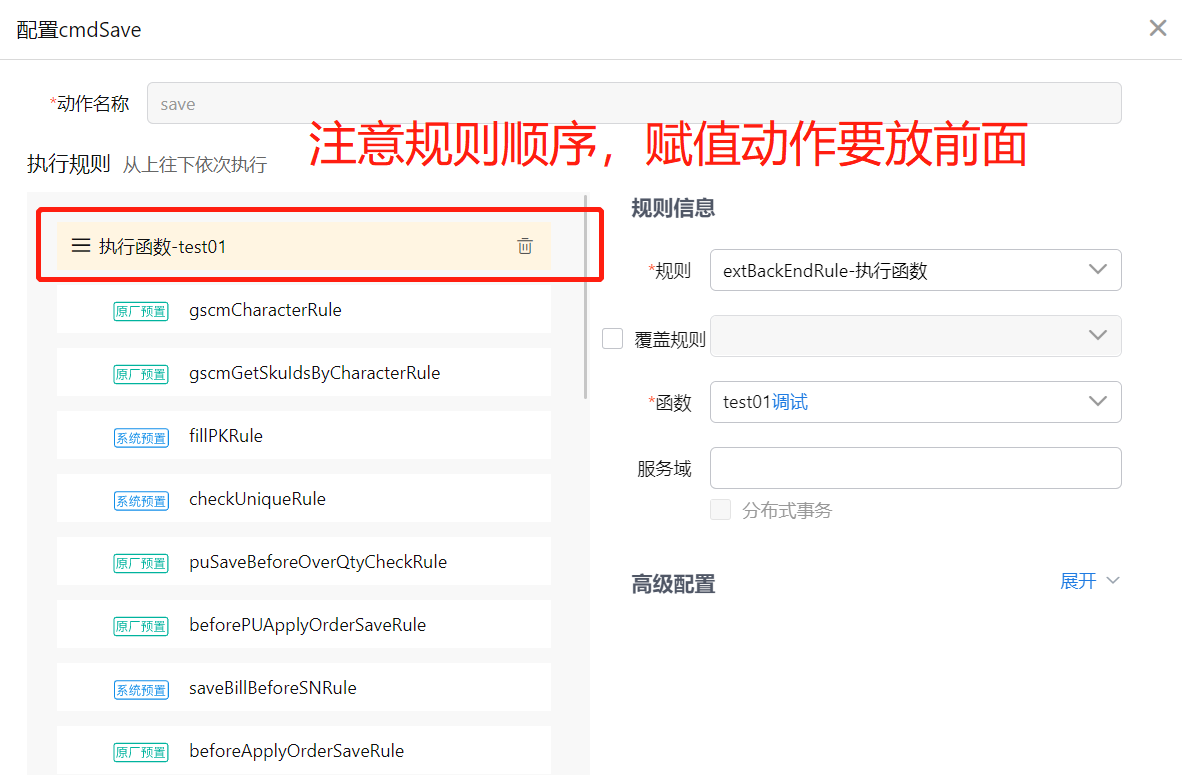
- 新增规则: 选择执行函数 -> 新建函数 -> 调整规则顺序。如图:
1.3注意点:
规则顺序很重要,比如保存前赋值的相关函数一定放前面,放到最后面就不会生效。校验的函数可以放到后面,总之函数没生效且确保函数没写错的情况下,可以通过调整顺序去排查。
2扩展原厂参照显示字段
2.1场景:
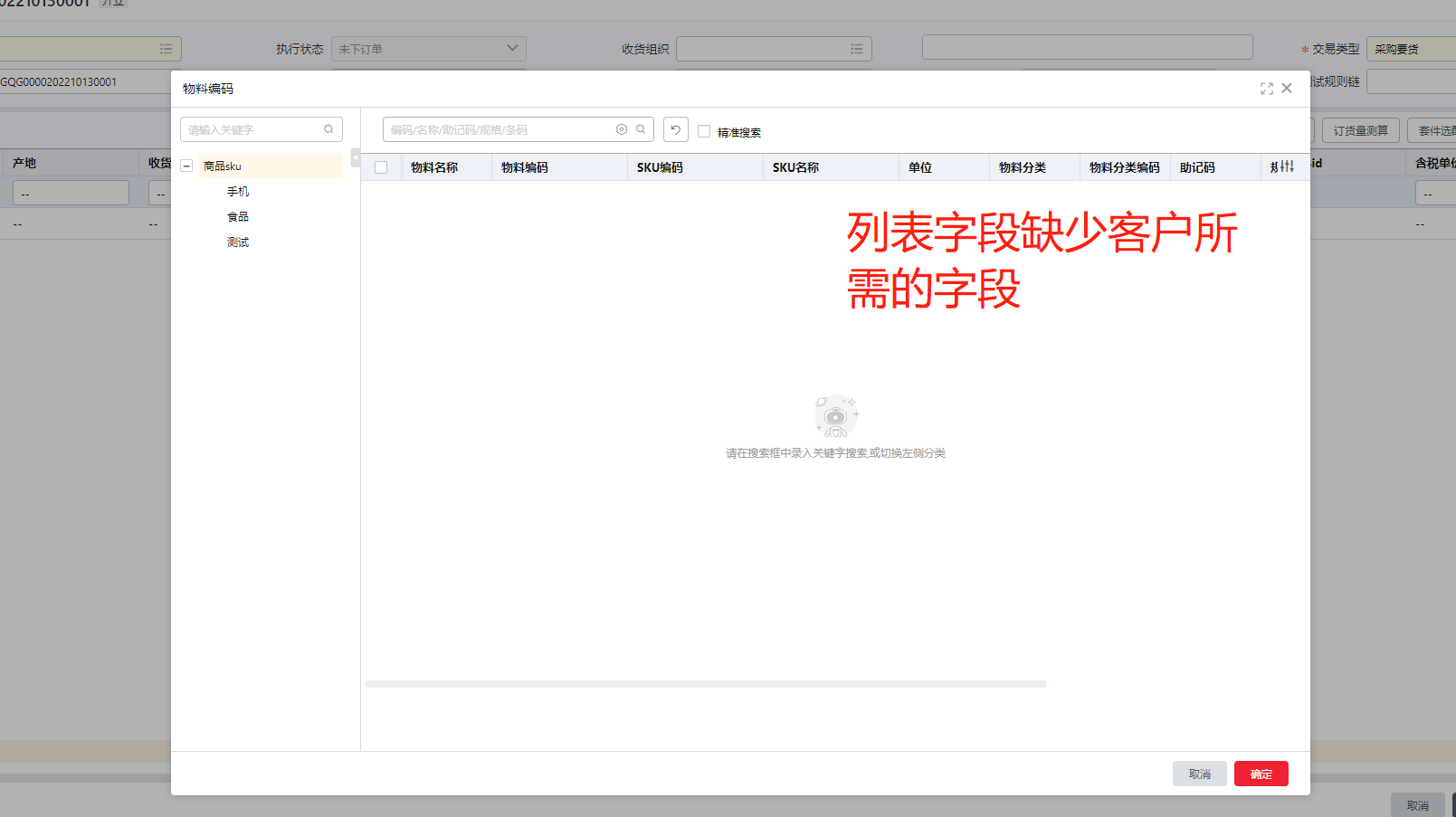
当原厂单据中引用的参照框中的字段不能满足现有需求时,需要扩展参照字段。比如:在请购单的商品信息表中的物料参照框需要扩展产地字段,且选中物料时,自动带入产地值。
2.2操作步骤:
- 首先在请购单的原厂单据中扩展【产地】字段
- 打开【参照配置】菜单,从左边树结构找到对应领域节点的参照,比如请购单属于采购供应,然后配置该模板,扩展参照显示字段
- 打开扩展单据设计器,选中物料编码字段,打开参照设置,新增一行带入配置,将参照的产地字段带入到单据的产地字段
- 保存,预览,选中物料,会自动将参照的产地信息带入表中
2.3注意点:
- 扩展原厂参照显示字段,页面没加载出扩展字段,需要重新登录下
- 参照配置时,一定要去对应扩展单据所属领域节点下进行配置
- 参照配置中的名称和单据引用的参照名称可能不是完全匹配,可以根据目前参照维护的字段进行一个大致的匹配,避免扩展的参照和引用的参照不是同一个
3扩展字段开放平台接口支持查询、传值
3.1场景:
原厂单据扩展的字段,可以通过开放平台接口进行保存、查询,且可以使用开放平台的在线调试工具进行调试。比如:请购单列表增加字段,用开放平台的请购单列表查询接口就能将扩展的字段查询出来,通过保存接口可以将扩展字段保存到单据。
3.2操作步骤:
- 扩展原厂单据字段
- 接口对应的页面也必须添加该字段,比如查询列表接口就要在列表页面显示该字段
- 用开放平台调试工具查询,验证是否返回扩展字段
3.3注意点
参考:如何快速调通保存接口,测试保存接口前,先进行详情查询,拿到报文,将多余的字段删掉以及必填字段属性名不符的改正确,值传正确之后,调用保存接口。
4页面跳转、跨应用YonQL使用
4.1页面跳转
4.1.1场景
原厂单据跳转原厂或自建单据页面,跳转的页面类型支持列表、卡片。卡片包含浏览、编辑等状态。
4.1.2操作步骤
- 在原厂页面添加按钮
- 在按钮上编写前端跳转脚本
- 跳转不同页面的脚本内容:
1. // 原厂跳自建--单击
2. let param = {
3. //TODO:填写单据类型及单据号
4. billtype: 'VoucherList',// 单据类型
5. billno: '19a38abeList',// 单据号
6. domainKey: 'developplatform',
7. };
8. //打开一个单据,并在当前页面显示
9. cb.loader.runCommandLine('bill', param, viewModel);
1. //跳转卡片编辑态
2. let param = {
3. //TODO:填写单据类型及单据号
4. billtype: 'Voucher',// 单据类型
5. billno: '19a38abe',// 单据号
6. domainKey: 'developplatform',
7. params: {
8. mode: 'edit', // (卡片页面区分编辑态edit、新增态add、浏览态browse)
9. readOnly: **true** , //TODO:是否只读
10. id:'1556761173342289923' //TODO:填写详情id
11. },
12. };
13. //打开一个单据,并在当前页面显示
14. cb.loader.runCommandLine('bill', param, viewModel);
1. //原厂跳转原厂
2. let param = {
3. //TODO:填写单据类型及单据号
4. billtype: 'Voucher',// 单据类型
5. billno: 'st\_purinrecord',// 单据号
6. domainKey: 'ustock',
7. params: {
8. mode: 'add', // (编辑态edit、新增态add、浏览态browse)
9. },
10. };
11. //打开一个单据,并在当前页面显示
12. cb.loader.runCommandLine('bill', param, viewModel);
- 点击返回或者取消按钮即可返回原单
4.1.3注意点:
增加按钮后,需要给当前用户分配该按钮权限页面才能看到
参数获取位置如图:
4.2跨应用YonQL使用
4.2.1场景
不同领域的应用之间可以相互进行增删改查实体数据的操作,比如:原厂通过YonQL查询自建单据数据以及原厂调用自建应用发布的api
4.2.2操作步骤
4.2.2.1原厂通过YonQL查询自建单据数据
- 保存规则链中添加后端函数(触发函数)
- 编写跨领域查询YonQL脚本,如下:
1. var sql = "select new1,new2 from AT1595C26600A0000B.AT1595C26600A0000B.txym\_jgj"
2. var result = ObjectStore.queryByYonQL(sql,"developplatform");
3. throw new Error(JSON.stringify(result))
4.2.2.2原厂调用自建应用发布的api
- 自建应用中发布一个api。可参考:api发布文档
- 原厂调用发布的api脚本如下:
1. // 调用发布api--单击
2. let body = {};
3. let url = "https://dbox.yonyoucloud.com/iuap-api-gateway/fm5frngx/test/test01/test02";
4. //SACT 为当前应用编码
5. let apiResponse = openLinker("POST", url, "PU", JSON.stringify(body));
6. throw new Error(JSON.stringify(apiResponse));
4.2.3注意点
某个应用调用其它应用对外发布的Api前,需要先授权接口,如图:
5单据联查功能(自建联查原厂、原厂联查自建)
5.1场景:
业务流推单、拉单后,有个全局联查的功能,可以查看推单、拉单的情况,点击能跳转到相应的详情页面
5.2操作步骤:
- 创建业务流
- 由业务流推单或者拉单生成的数据可进行全局联查,如图:
5.3注意点
必须将自建应用发布才能使用该功能,如果还是有报错,可以等几分钟后再尝试。