移动工作台
1.1、创建移动页面
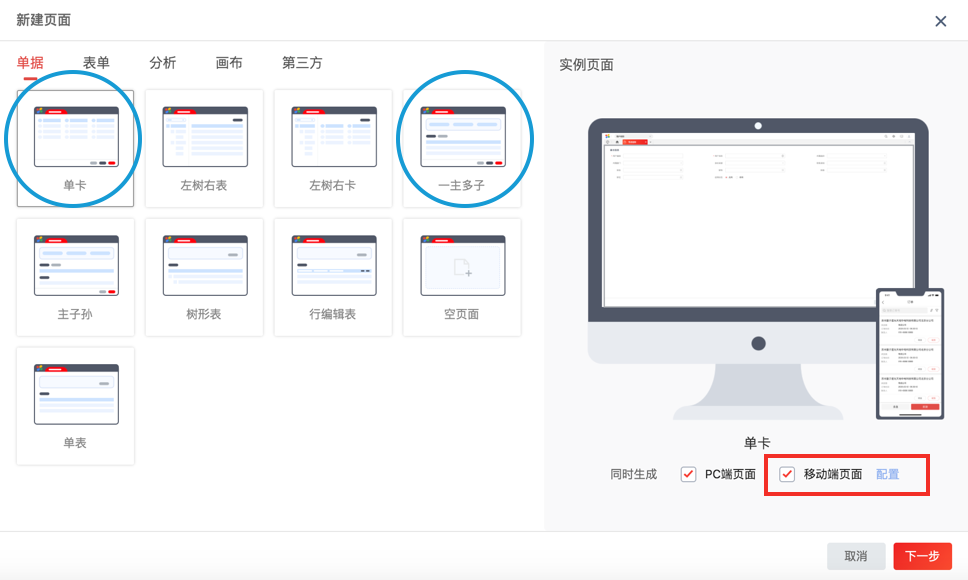
目前移动端支持单卡(表)和主子卡(表)2种页面模版,如下图蓝框所示
要生成移动页面需要勾选右下角的“移动端页面”,上图红框所示
点击“配置”可以选择列表页单据卡片的排版格式,如下图所示
1.1.1 选择卡片模版
目前共支持3种排版方式,纯文字、图文、小图,左侧会显示预览效果
 3、小图卡片,比图文卡片更简洁,常用于信息较少的单据或子表卡片
3、小图卡片,比图文卡片更简洁,常用于信息较少的单据或子表卡片
- 卡片字段的绑定规则
默认按元数据实体的字段顺序依次匹配,图片位置只匹配图片类型的字段,非图片位置可匹配除图片和附件之外所有的字段。
如果需要卡片显示更多字段,可勾选“扩展字段”并输入需要扩展的字段数量
注:小图卡片字段不支持扩展字段
- 点击条目快速预览
默认关闭,点击卡片直接进入详情页,如果勾选则会在卡片下方增加额外的行操作按钮栏,点击行操作中的“详情”跳转详情页,如点击卡片将快速弹出预览详情而不跳转到详情页。
页面创建完成后就可点击下图红框区域进入对应单据的移动设计器页面
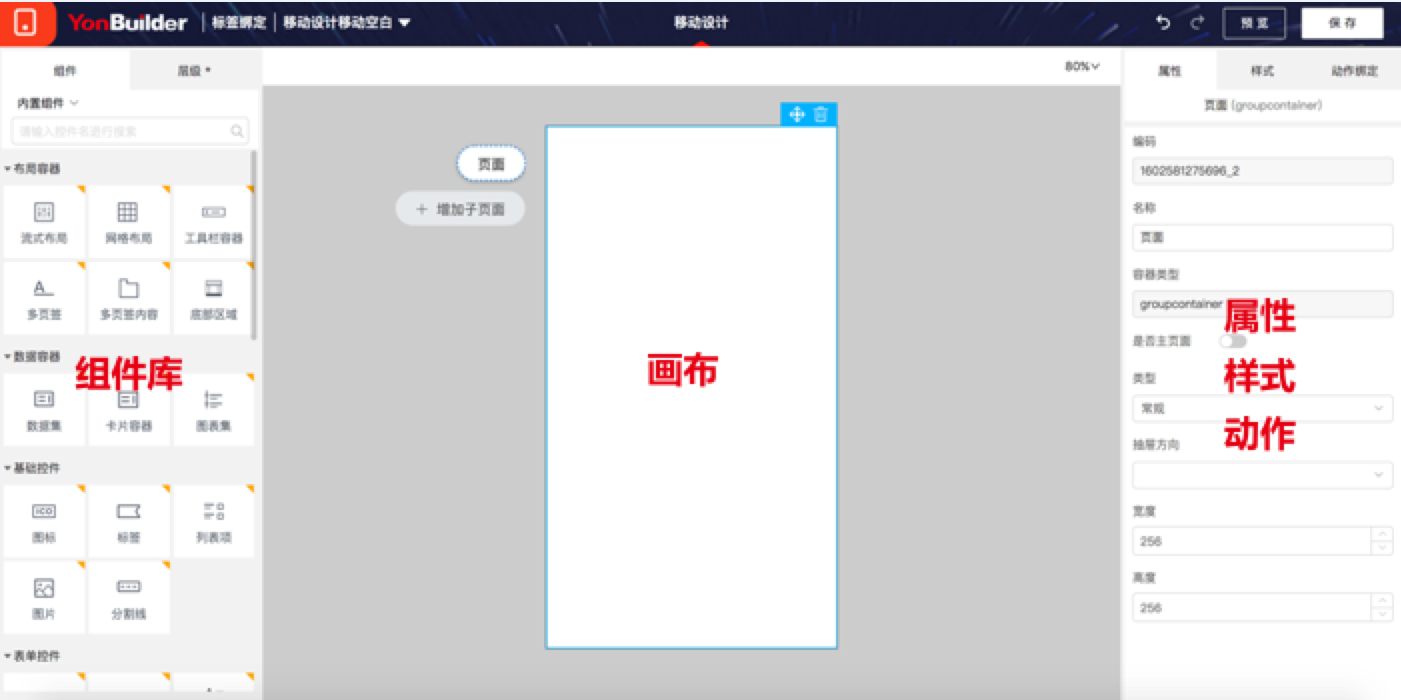
1.2、移动设计器
移动设计器页面如上图所示,左侧为移动组件库,中间是页面画布区域,右侧可设置当前选中组件的属性样式和动作(事件)。
向画布中添加组件,只需点击所需的控件,按住鼠标拖拽到画布中所需的位置松开鼠标即可,在画布中选中组件后也可以拖动其到其他的位置。
在画布中选中组件后可在右侧的属性/样式/动作面板中对组件进行设置
移动页面支持多画布,当单页面无法满足实际需求时可以创建多个子页面来满足实际单据的业务需求
点击右上角的“预览”可快速查看页面实际运行的效果
1.3、移动组件介绍
移动组件共分为以下7个类别
1、布局容器,设计页面布局的容器类组件
2、数据容器,绑定实体数据的容器类组件
3、基础控件,渲染页面内容显示的组件
4、表单控件,提供给用户交互操作并提交数据的组件
5、功能组件,常用页面交互及调用移动设备能力的组件
6、业务组件,单据流程相关操作组件
7、接口组件,从外部获取并显示数据的组件
1.3.1、布局容器
1.3.1.1、页面
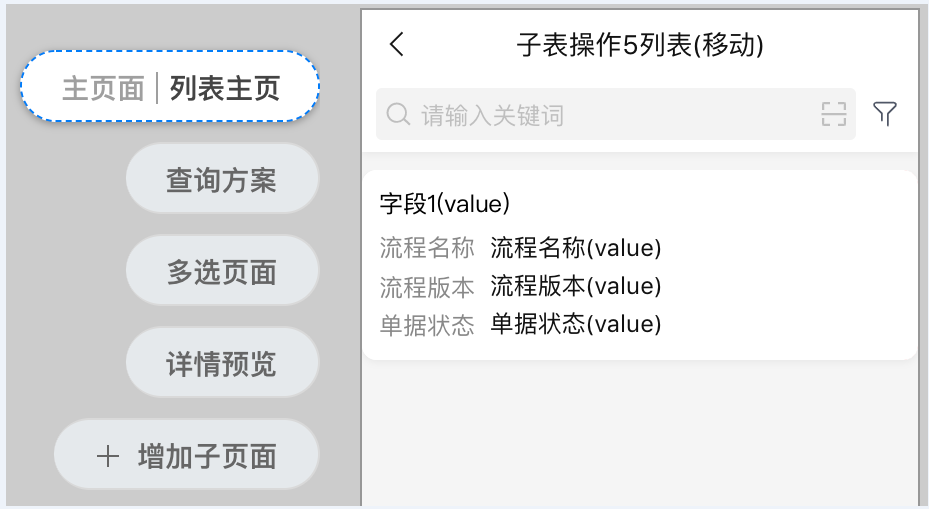
页面可以说是最大的布局容器,相对于PC页面而言,一个单据会由若干个子页面构成,子页面之间支持不同的切换样式
如上图所示,一个单据列表页一般有主列表页、查询方案、多选页面、详情预览4个子页面组成
下面介绍页面组件的相关属性
- 主页面
该单据加载时首个显示的页面,通过开关设置,一个单据只有一个主页面,当把其中一个子页面设置为主页面时,之前的主页面将会自动切换为普通子页面
- 类型
选择子页面的切换显示方式,提供常规和抽屉两种方式
常规就是直接切换, 比如多选子页面就是直接切换
抽屉是从上下左右四个方向滑动出现,比如查询方案子页面就是右侧抽屉
- 抽屉方向
当选择了抽屉的切换方式,可以选择从上下左右哪个方向滑动出现
1.3.1.2、流式布局
流式布局是移动页面最快速常用布局组件,本组件对流式布局做了易用性封装
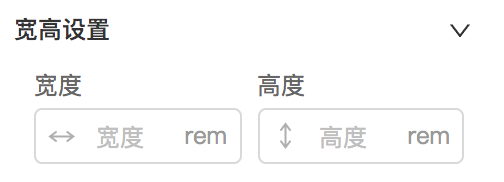
1、从样式面板的宽高设置中可设置流式布局的宽高,及其他样式
2、可向流式布局中拖拽任意组件,在属性面板中可设置布局方向和换行设置
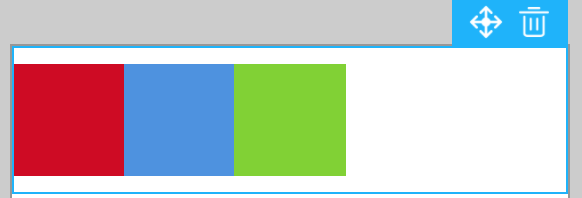
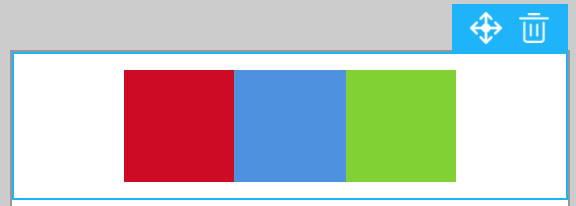
 布局方向包括,水平方向(从左到右,从右到左),垂直方向(从上倒下,从下到上),换行方式仅对于水平排布方向有效。
布局方向包括,水平方向(从左到右,从右到左),垂直方向(从上倒下,从下到上),换行方式仅对于水平排布方向有效。
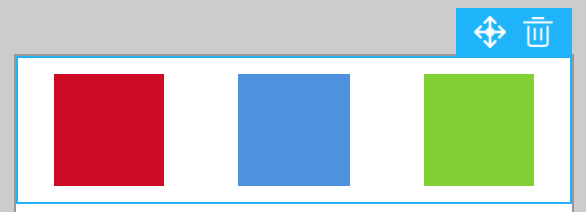
3、可在属性面板中设置容器内元素的排布和对齐方式
 可分别设置水平方向和垂直方向的对齐方式,对于不同的布局方向,对齐方式的选项会有细微的不同。
可分别设置水平方向和垂直方向的对齐方式,对于不同的布局方向,对齐方式的选项会有细微的不同。
- 水平方向对齐方式
左对齐 居中对齐
等距分布 均匀分布
- 垂直方向对齐方式
上对齐 居中
等距分布 均匀分布
1.3.1.3、网格布局
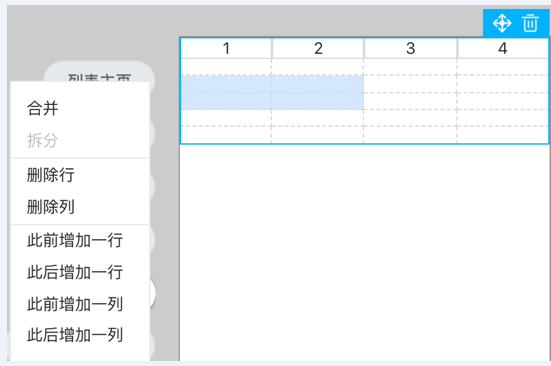
网格布局是另外一种常用的布局方式,它使用网格把页面划分成一个个小区域,支持合并网格,每个网格都可以设置它的水平和垂直方向上的对齐方式,布局完成后只需向对应的网格里拖拽组件即可方便的构建页面。
创建表格布局 合并单元格,增减行列操作
1.3.1.4、工具栏容器
工具栏容器是专门放置按钮组件的容器,工具栏中的按钮会自动平均排列,如下图为分别放置1个至多个按钮的排列方式,当按钮超过4个时将会自动支持左右滑动的方式查看更多按钮。
1.3.1.5、多页签和多页签内容
多页签和多页签内容是一组组件,用来实现多页签滑块,多页签容器只能放置多页签内容,可以放置多个多页签内容组件,多页签内容里可以放置任何组件。
1.3.1.6、底部区域
底部区域是可以固定在页面底部显示的容器,该组件中的容器都会固定显示在页面的最底部,且不跟随屏幕上下滚动。底部区域容器可以放置任意组件
1.3.2、布局容器
1.3.2.1、数据集
数据集是用来承载列表数据的容器,需要关联的数据源。
放置在数据集中的组件关联数据源字段后,将循环读取并显示实体列表数据。
可以设置数据集是否支持下拉刷新,刷新时显示的文字提示和数据全部加载完成之后的文字提示。
1.3.2.2、卡片容器
卡片容器是包装一条单据信息的容器,可以放置单据所需显示的字段
卡片容器还有如下附加功能
- 显示状态
1、正常:普通状态
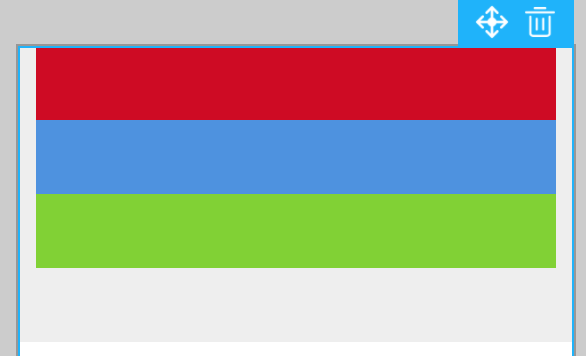
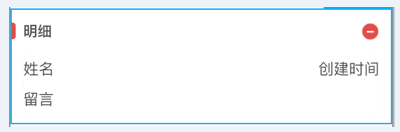
2、详情(带头部):每条数据会固定有个头部信息和删除按钮(常用于子表编辑)
3、可滑动删除:在真机运行状态下支持滑动删除
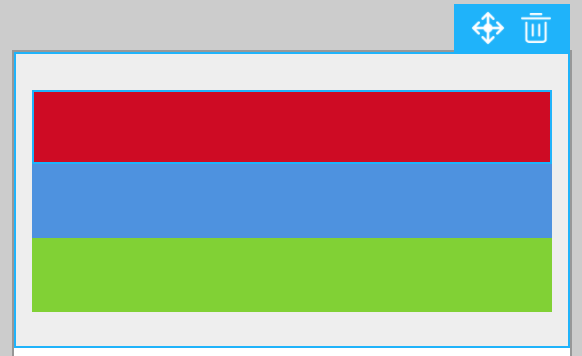
4、拓展模式:以展开收起的方式显示(常用于详情页字段较多的情况)
5、编辑模式(多选模式):可进行批量选择
1.3.3、基础组件
1.3.3.1、图标
1、共有5种预置大小:最小、偏小、小、中等、大
2、在属性面板中点击“更换图标”从图标库中选择所需的图标
3、更多的调整可以在样式面板中进行设置
1.3.3.2、标签
标签组件用来显示一段文字,这段文字可以是静态的,在数据集容器中也可以绑定实体字段来显示实体数据。
- 文本对齐方式
标签默认是自适应长度的,对齐效果需要在样式面板中设置一个宽度来体现。
- 文本行省略
当需要显示的文字较长时,可以通过该属性来限制最长的显示行数
- 文本字数
除了按行来截断,也可以按字数来截断,超过所设定的字数将被截断
- 关联数据字段
在数据集中,标签可以绑定实体字段,用来显示实体的内容
- 前缀/后缀
标签绑定实体字段显示的只是实体字段的值,有时需要显示实体字段的名称就需要使用前缀和后缀,另外比如实体字段绑定的是一个数值,显示的时候需要带上单位信息,也需要用到前缀和后缀,
- 显示0值
标签如绑定实体字段,该属性打开时,0作为普通数值正常显示,如果关闭,0将被视作是没有数据。
- 显示名称
标签如绑定实体字段,该属性打开时,该字段如果没有数据将会默认显示实体字段的名称,如果关闭则会显示空内容。
- 公式配置
标签显示的内容也可以通过公式二次计算后再渲染出来
1.3.3.3、列表项
列表项是一个组合组件,可以快速插入下图所示的条目,常用在设置菜单
1.3.3.4、图片
图片组件可以显示一张静态的,也可以在数据集容器中绑定图片类型的实体字段来显示实体中保存的图片。
在真机状态下,点击图片会全屏放大显示,再次点击关闭放大显示
- 设置图片链接
要显示静态图片,在属性面板的图片链接填入图片地址即可
- 关联数据字段
在数据集中可以绑定实体字段,绑定的字段要求是图片类型
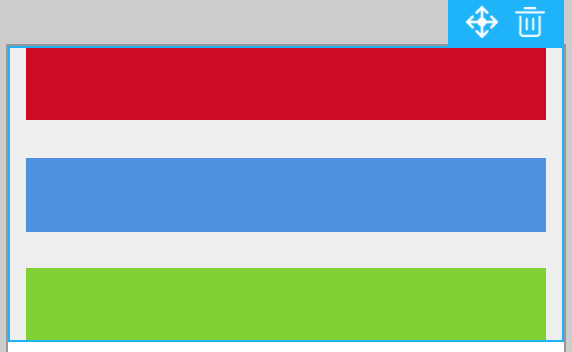
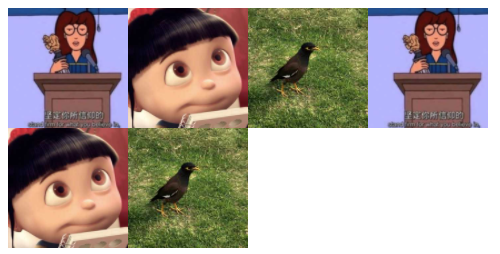
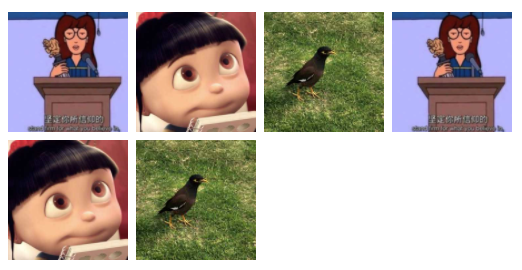
绑定的图片字段的数值可能是一组图片,在运行态时会从左到右排列(自动换行),如果要保证较好的显示效果,需要设置图片的右侧和下侧的外边距样式,这样在运行态显示图片的时候会有合适的间距效果,如下图所示
注:多张图片在设计态依然只会显示一个图片组件,只需对它操作即可
1.3.3.5、图标按钮块
图标按钮块是一个组合组件,可以快速创建图标加文字的按钮的元素组合
可以在右侧的属性面板中快速设置图标和文字,在样式面板中设置组合区域的大小和文字的大小和颜色,在动作面板中设置点击触发的动作。
1.3.4、表单组件
表单组件一般与单据的数据源绑定,用来编辑单据的字段信息,不同数据类型的字段都有相应的表单组件与之对应,所有的表单组件都有如下通用属性,放在前面一并介绍:
- 关联数据字段
如对单据进行增改操作,需要关联数据源字段,模版创建的页面时会自动绑定。
- 组件显示和字段显示
- 必填属性
允许为空属性关闭时,文本框标题会显示红色*,表示该字段必填,当单据进行提交命令时会校验必填项,如果没有填写将会提示错误。
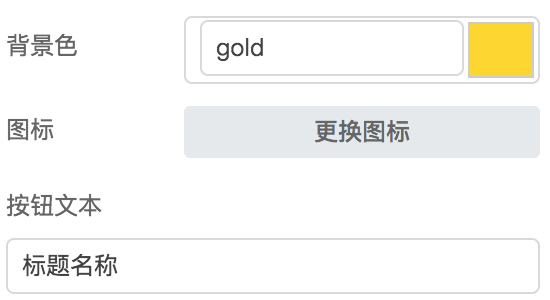
- 禁用
如果该字段仅用来显示,或者字段的内容是自动计算得出不允许用户修改,可以打开禁用属性。
下面逐一介绍每一个表单组件
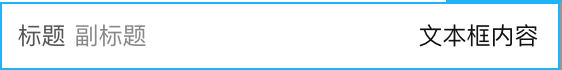
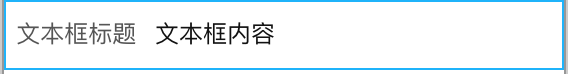
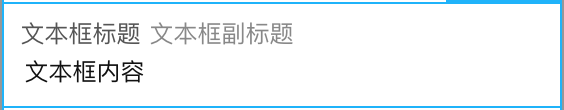
1.3.4.1、文本框
文本框组件与文本类型的字段对应,可以输入任意字符,组件由标题、副标题输入框组成,文本框支持4种排版方式,可在属性面板中设置,如下图:
- 最大长度
可设置文本框最多可输入的字符数,不填表示不限
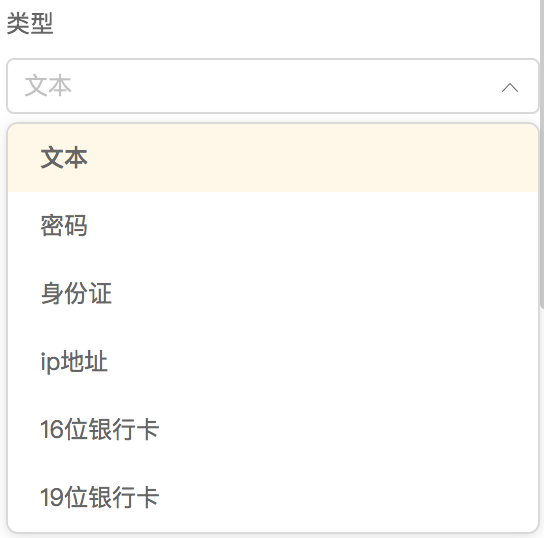
- 文本类型
可选择文本的显示方式和预置的校验方式
密码:输入的内容将显示为隐码
身份证/ip地址/银行卡:
会自动校验输入的内容是否匹配
- 自定义格式和校验
如果需要自定校验规则,可以在格式中填入正则表达式,并开启校验
可以在格式错误提示文本中填入校验错误的提示语
当输入的内容不符合校验条件,则会在文本框下方显示错误提示
要限制输入字符的内容可以在有效范围中输入正则,如下图,非字母无法输入
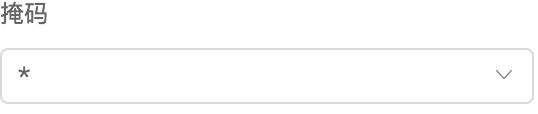
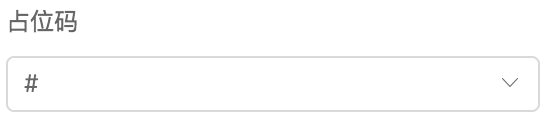
- 字符显示格式
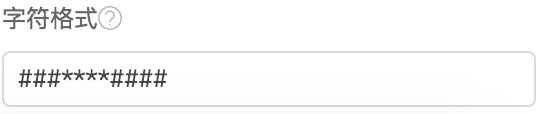
可以设置输入内容的显示格式,需要先设置掩码和占位码
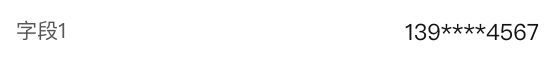
比如我要隐藏手机号码的中间4位可以在字符格式中输入
手机号的中间4位将会被掩码所替代
- 背景提示和默认值
可在背景提示中设置文本框为空时的提示文字
可在默认值中设置页面加载时自动填入的内容
1.3.4.2、数值框
数值框与文本框类似,是数值类型的输入框,支持输入小数和负数。
大部分属性和使用方式和文本框相同,本小节只介绍与文本框不同的地方
- 格式类型
整数:只能输入整数
百分比:输入百分比数
(输入10,将显示10%)
千分比:输入千分比数
- 精度
所需保留的小数位数
- 缩放比例
将数值按指定比例缩放显示,不影响实际的数值,比如实际的数值是10000,可以设置缩放比例为0.0001,然后加上“万元”的后缀即可显示1万元。
- 最大/最小值
可设置可输入的最大最小值限制
1.3.4.3、选项
选项与单选和多选的数据类型对应,通过属性来控制单选或多选
- 多选
通过开关的方式来设置选项是否多选
- 选项展示方式
(1) 列表方式,点击选项时底部弹出选项菜单,用于选项较多内容较长的情况
(2) 标签方式,选项内容直接平铺开来,用于选项较少的情况
- 默认值
单据加载时默认选中的选项,可以设置为某个选项活着不选
1.3.4.4、时间选择
对应时间、日期、日期时间数据类型的字段
- 类型选择
可以设置可选择的日期时间内容,只要日期/时间,还是同时选择日期时间
- 最大/最小选择日期
设置可以被选到的最大日期和最小日期
- 日期格式
选择日期显示的格式,比如yyyy-MM-DD,HH:mm,yyyy-MM-DD HH:mm等
组件内容太多了,待续未完
1.4、样式面板
几乎所有CSS的样式都可以通过样式面板设计出来
样式面板是和组件进行关联的,对页面元素进行调整时,先要在画布中选择所需调整的组件,然后再在样式面板中调整
不同的组件支持的样式不同,样式面板的设置项也会有所区别
支持rem(自适应)、px(固定尺寸),%(屏幕比例)三种单位
1、宽高设置
设置组件的整体宽度和高度
2、字符设置
设置组件及子组件文本的大小、颜色、字符形状等
3、边框设置
设置组件的边框和圆角,包括是否显示边框,边框的颜色、粗细,圆角的大小
圆角和边框可以4个方向同步设置或单独设置
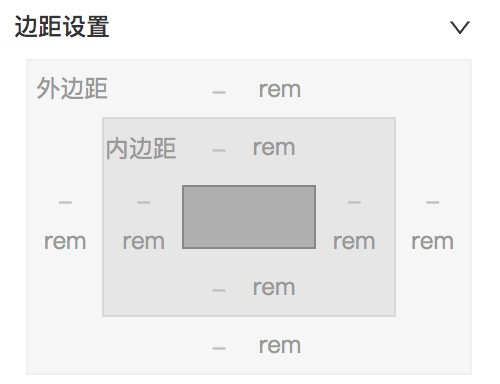
4、边距设置
设置组件的内外边距
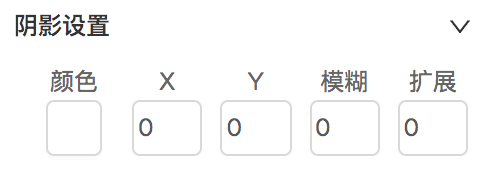
5、阴影设置
目前流式布局、标签和图片三个组件支持阴影设置
6、背景设置
设置组件的背景,支持颜色或URL图片链接
1.5、动作面板
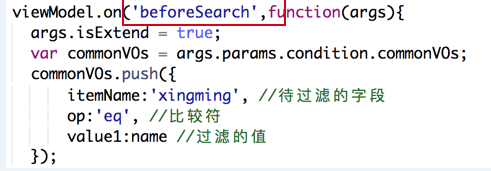
在动作面板中可以对组件的事件触发自定义的扩展,比如脚本或者命令,比如按钮有单击事件,文本框有获取焦点、失去焦点、值改变事件,页面有页面初始化事件等
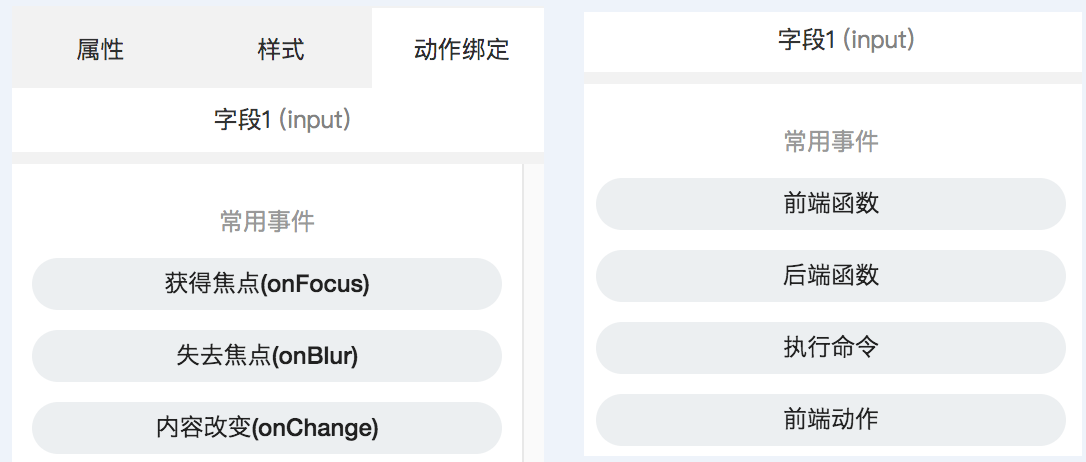
当选择一个组件之后就可以在右侧的动作面板中查看该组件支持的事件,如下图所示,选则的是一个文本框组件,共支持3个事件
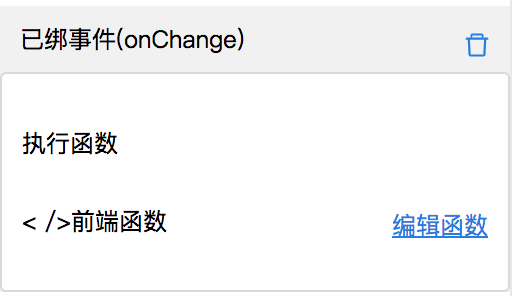
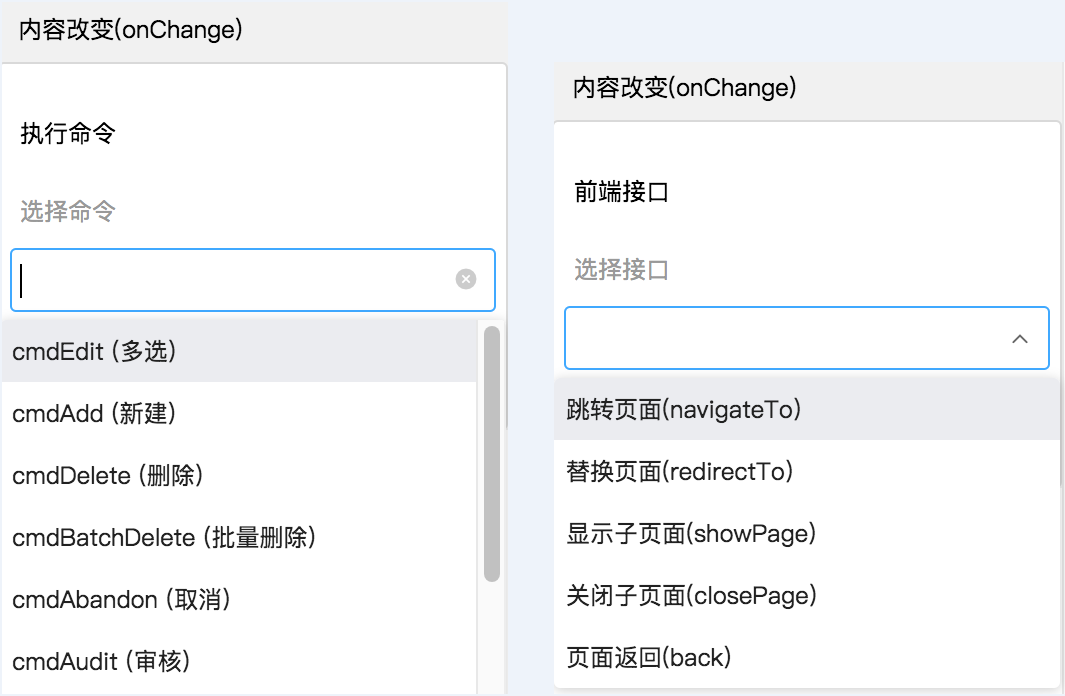
点击任意一个事件就会显示上面右图所示的待选操作,包括如下4项
1、前端函数:执行前端脚本
2、后端函数:执行后端脚本
点击前端函数/后端函数,系统将自动创建脚本文件,点击进入脚本编辑器
3、执行命令:执行系统预置的命令(下图左)
4、前端动作:执行常用的前端动作(下图右)
1.6、预览和调试
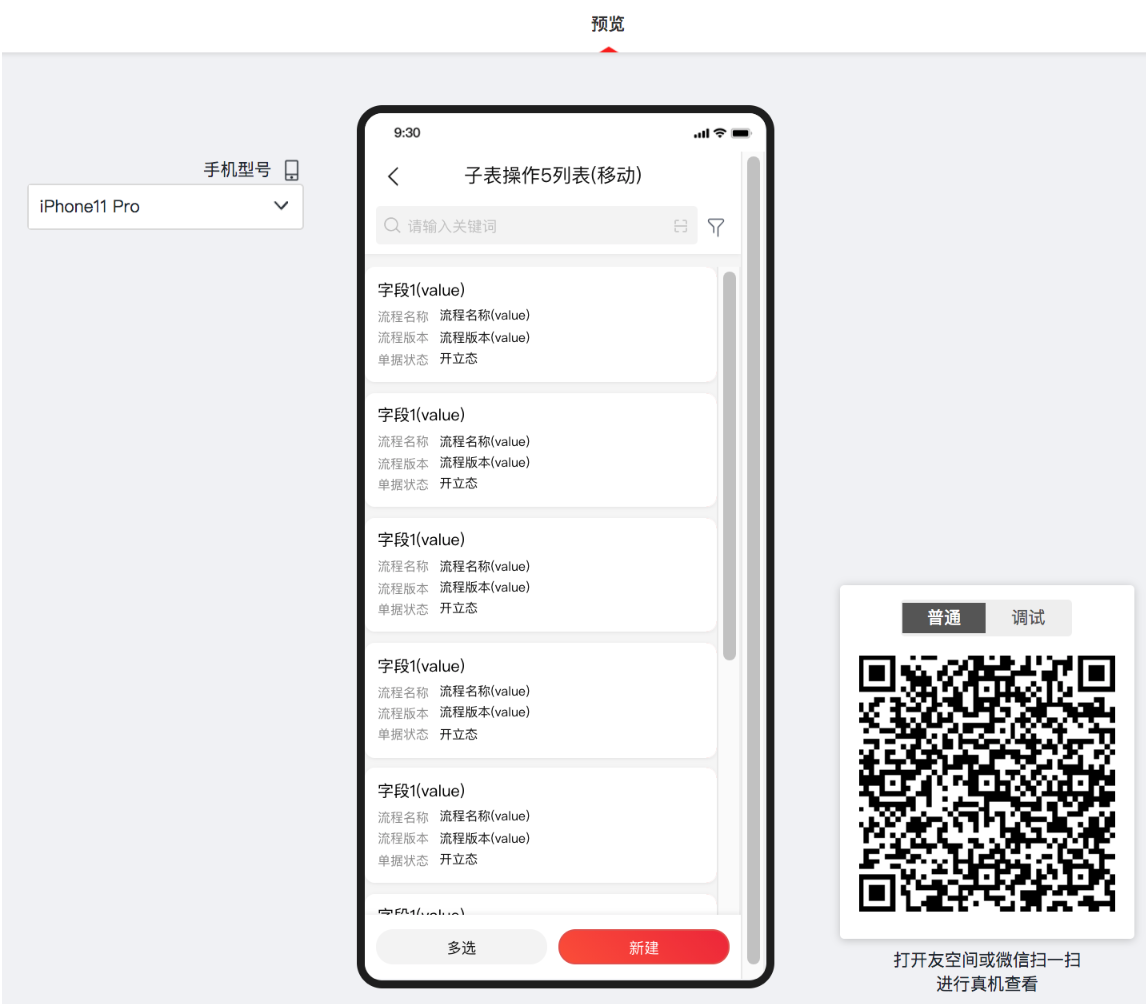
在构建页面的过程中可随时点击设计器右上角“预览”查看运行态的效果
 如果需要真机预览可以使用微信或友空间扫描预览页面旁边的二维码
如果需要真机预览可以使用微信或友空间扫描预览页面旁边的二维码
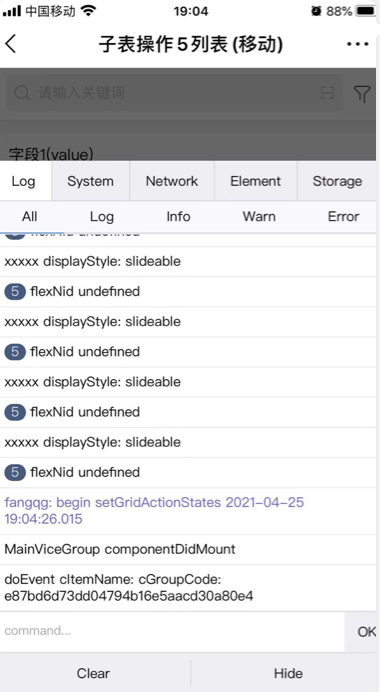
目前支持直接用浏览器的调试工具在PC的Web端调试,也可以把预览二维码切换到“调试”模式,真机预览时可以打开调试工具,如下图所示,调试状态下会存在一个绿色的按钮,点击即可打开调试工具。
1.7、各终端发布
应用构建完成后可以将应用发布到友空间、微信小程序、独立APP
1.7.1、应用发布
1、选择需要发布的页面,先在分组列表中创建分组,然后在分组中添加需要发布的页面。
2、点击右上角的“发布应用”
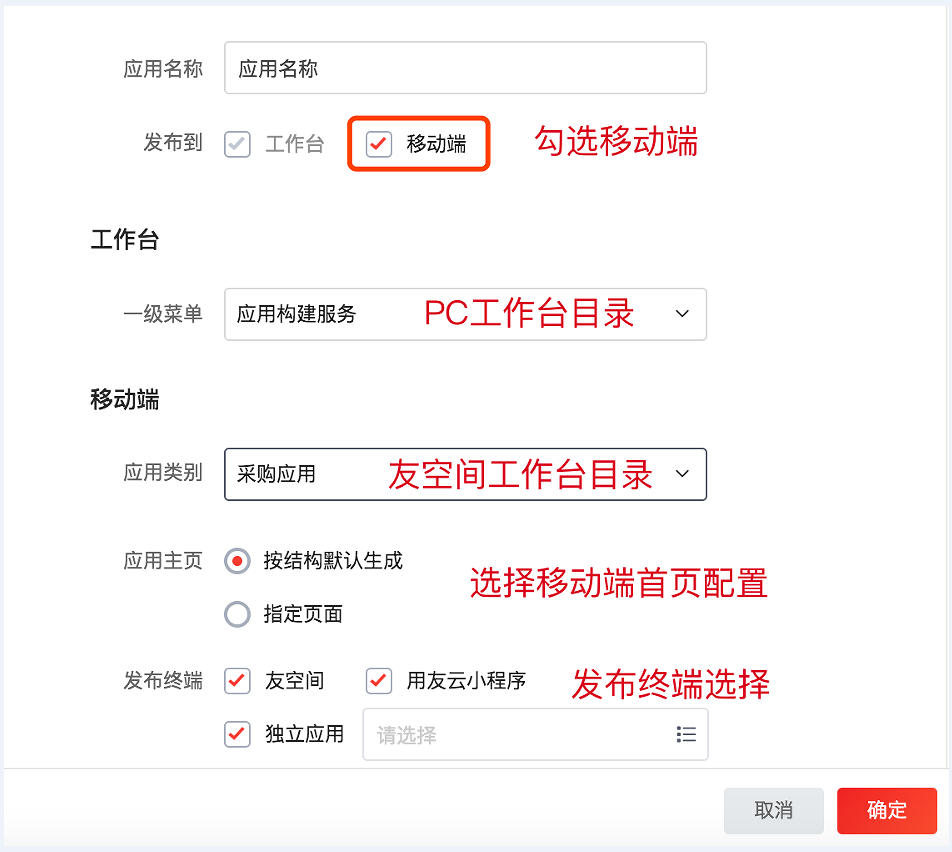
3、在发布窗口配置移动端发布的相关信息
(1) 要发布移动端的话“发布到”需要勾选“移动端”选项
(2) 在下方的移动端配置项中配置移动端发布的相关信息
- 应用类别,选择该应用发布到友空间工作台的哪个应用目录下
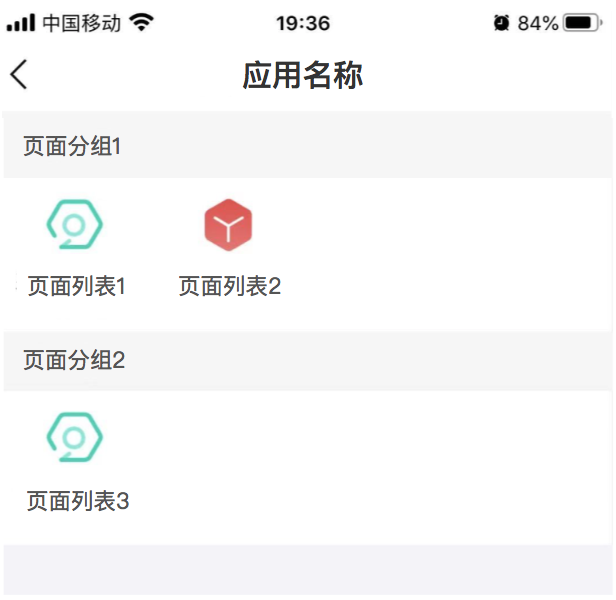
- 应用主页,可以选择按发布管理页面的目录结构生成,或者指定任意一个移动页面作为整个应用的首页,下图显示的就是按目录结构生成的首页。
- 发布终端
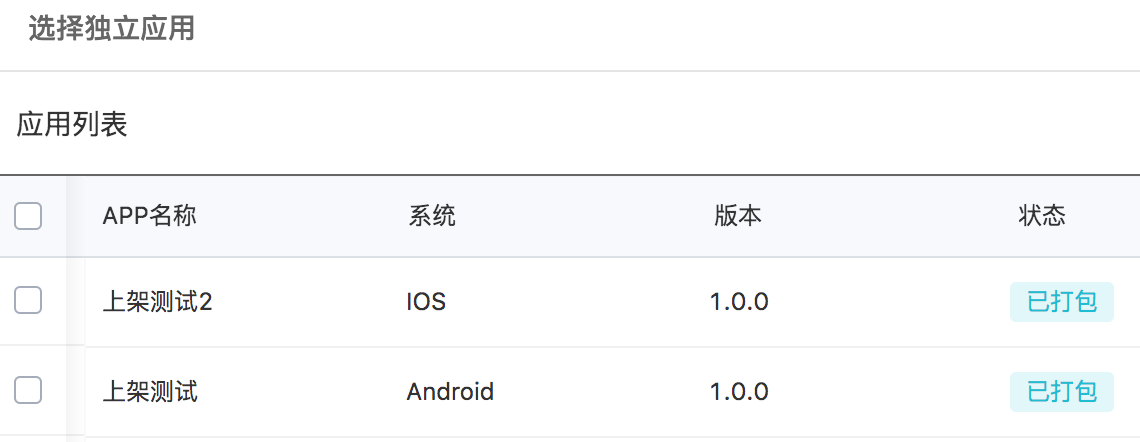
目前可以将应用发布到友空间、微信小程序、独立APP,可以根据需要选择要发布的终端,其中发布到独立APP需要先创建一个APP,创建和管理独立APP请查看第8章的内容。下图为独立APP的选择窗口
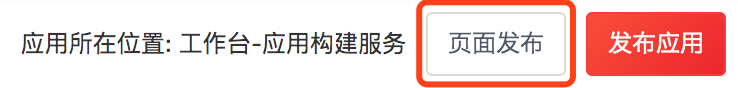
1.7.2、页面发布
除了应用整体发布之外,也可以将某个页面单独发布出去,比如在一个长流程中,某个单据环节是需要开放出去的(问题上报),那么用户不需要下载友空间或独立的应用,只要扫码无需注册即可访问单据进行提交。
1、点击右上角的“页面发布”
2、在弹出框中配置页面发布的相关信息
页面:选择要发布的页面
有效期至:设置该页面访问的截止日期,超过日期不能再访问
登录方式:
(1) 友户通账号登录:对用户系统有明确要求
(2) 手机号登录:对用户系统没有要求,但对用户身份有要求
(3) 匿名登录:对用户和身份都没有要求
- 友户通令牌
选择手机号和匿名登录方式时,需要绑定一个具备该应用访问权限的账号,因为访问所有的中台服务需要有一个友户通的身份,需要借用一个友户通身份
- 生成二维码
当配置完发布信息后点击“生成二维码”即可生成扫码即用的二维码
1.8、独立APP
您可以将构建的应用在独立的APP运行,独立APP和应用构建的关系如下图所示,先通过可视化的应用打包工具打包APP框架壳,然后在应用构建的发布管理中将应用发布到框架壳中,用户体系默认为友户通账户。
独立APP的管理入口在应用构建服务>构建平台下找到“移动工作台”
1.8.1、创建独立APP
1、在移动工作台中选择“APP打包”
2、点击“新建APP”,进入应用配置窗口
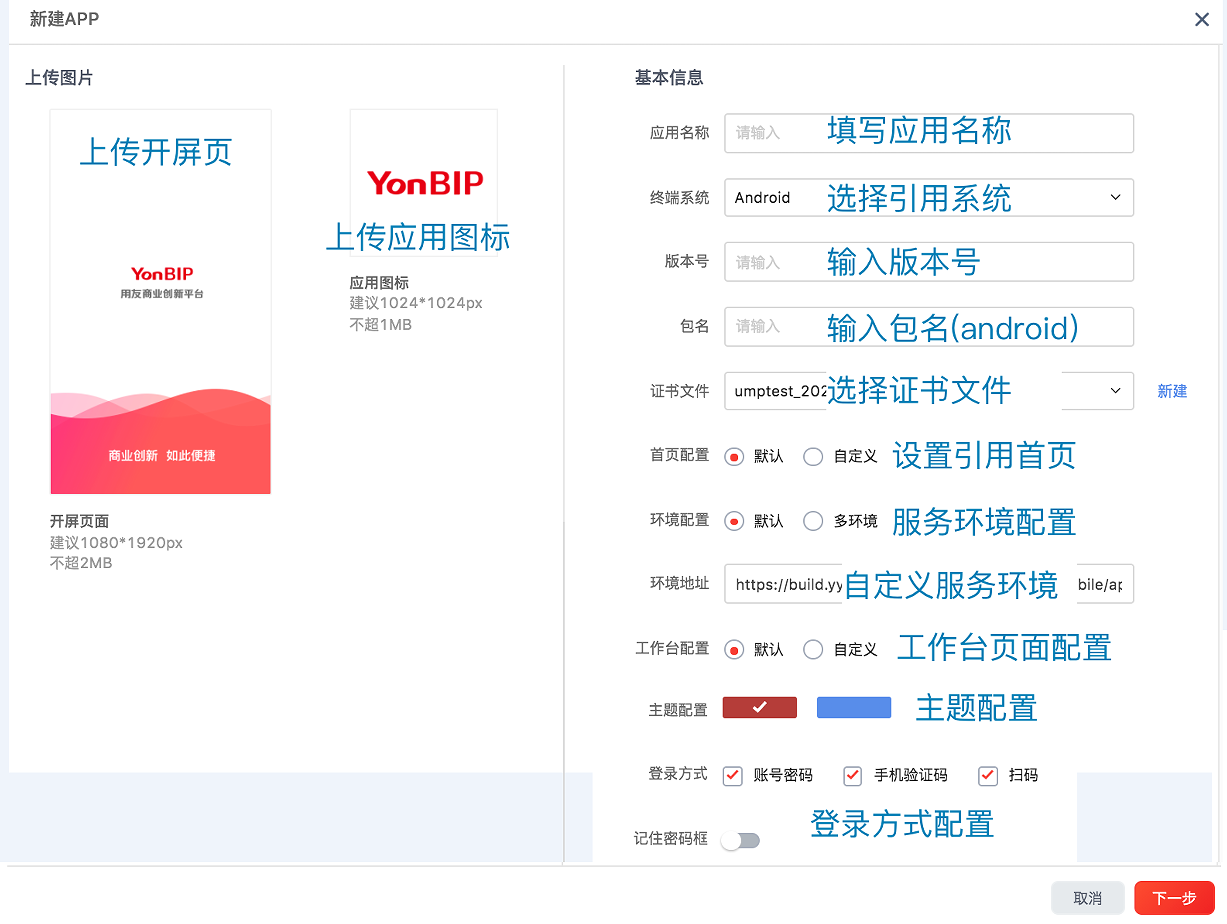
3、首先需要配置APP的基本信息,包括
(1) 应用图标:APP安装后在设备上显示的图标
(2) 开屏页面:APP启动时显示的页面
(3) 应用名称:APP安装后在设备上的显示名称
(4) 终端系统:选择该应用支持安装在哪个操作系统中,目前支持IOS的Android系统
(5) 版本号:输入应用的版本号,格式要求3段格式,如1.2.5
(6) 包名:Android系统需要填写,格式要求2段,如com.abc
(7) 证书文件:应用打包所需的证书文件,需要现在证书管理中上传,关于证书管理请查看8.3节内容
(8) 描述文件:IOS系统需要填写,描述文件也需要在证书管理中上传,IOS打包需要同时提供证书文件和相关的描述文件
(9) 首页配置:配置开屏页后首先进入的页面,默认为框架壳默认工作台页面,如果没有登录会跳转到友户通登录页面,用户可以自定义应用的首页,但是框架壳提供的能力将不会被启用
(10) 环境配置:配置APP运行是否支持多环境,默认是单一固定环境,如果选择多环境可以在APP中创建新的环境并支持在不同的环境中切换
(11) 环境地址:默认环境为当前打包的环境,专属化用户可以配置自己的专属化环境
(12) 工作台配置:可以使用框架壳默认的工作台,也可以设置自定义的工作台
(13) 主题配置:目前暂提供红色和蓝色的主题
(14) 登录方式:目前提供三种登录方式,可以选择APP登录时支持哪种登录方式,可以多选
(15) 记住密码框:开启后可实现自动登录
4、配置完基本信息之后点击“下一步”进入插件配置窗口
根据实际的业务需求选择相关的插件打包,比如应用里需要地图能力需要勾选地图能力的插件
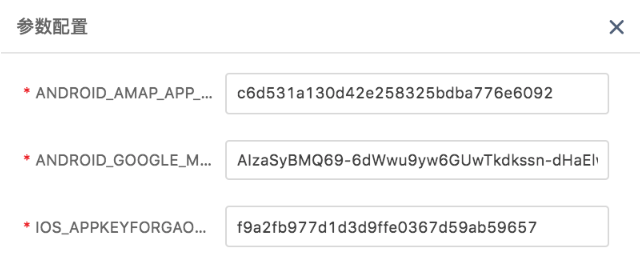
部分插件需要配置相关的参数,比如需要配置自己的apikey
5、编辑APP信息的同时您可以随时点击“保存”将编辑的内容暂存下来
6、当确定打包信息无误后,在APP列表的右侧点击“打包”,稍等片刻等待打包状态变更为“已打包”
1.8.2、管理独立APP
打包完成后在APP列表页点击“查看”可以查看打包的详情,如下图
1、您可以立即扫描页面右上角的二维码进行安装(Android),IOS需要下载ipa文件然后使用itools等工具进行安装。
2、点击“编辑”可以更改应用的相关配置,更改相关配置后,需要重新打包才能生效。
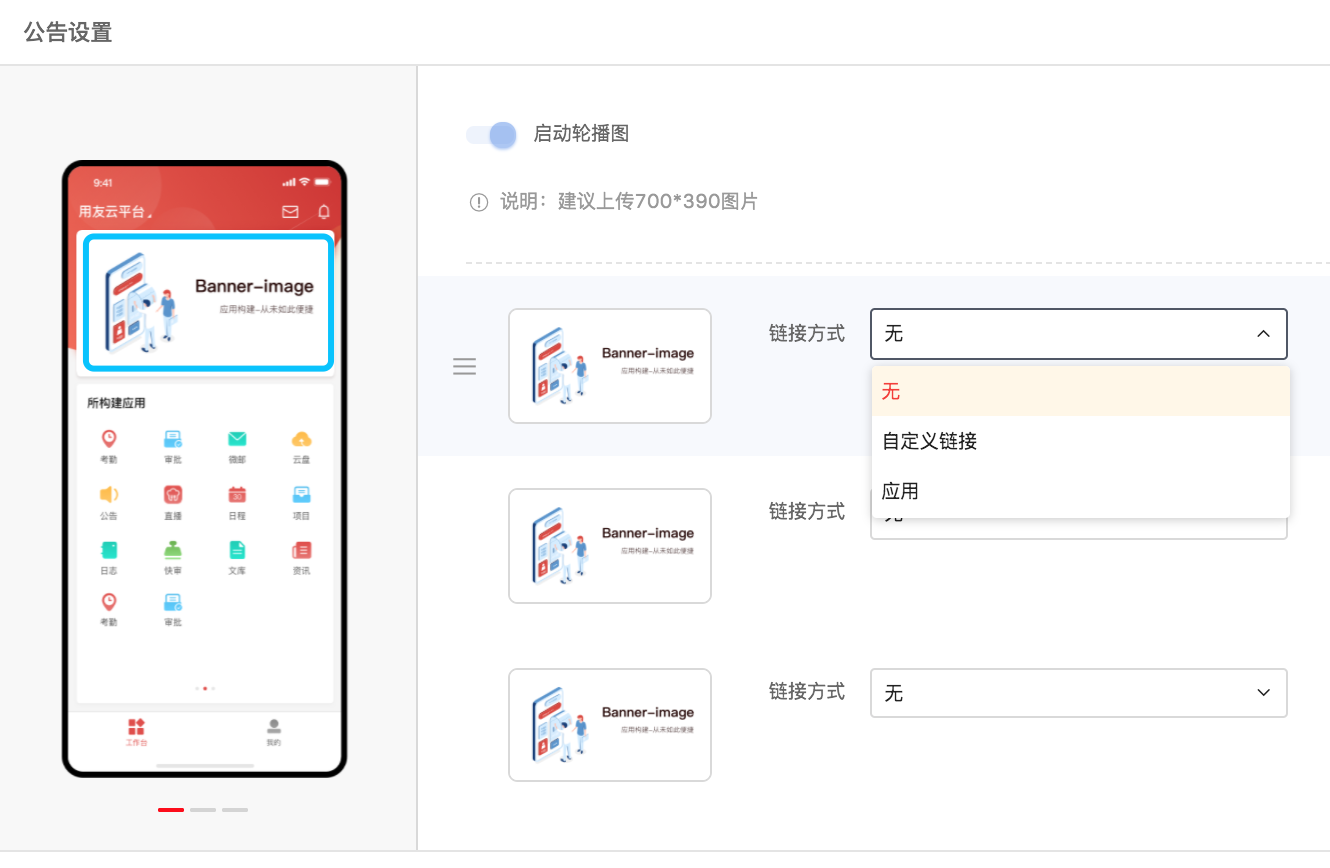
3、点击“公告设置”可以设置APP工作台的banner公告(轮播图)
轮播图的位置如上图蓝框所示,最多可放置3张轮播图
轮播图点击的效果有3种方式
(1) 无:仅查看无点击效果
(2) 自定义链接:点击进入指定的链接
(3) 应用:点击进入指定的应用
4、在版本列表中列出了每次打包的记录,可以单独下载历史打包版本
5、对于Android应用可以选择某个打包版本进行上下架设置
执行上架操作后,当启动老本的APP时将会检查是否有版本号更高的上架版本
6、点击“上架设置”弹出上架设置窗口,共有3个选项
(1) 普通上架:提示用户有新的版本,但可以选择不更新
(2) 强制上架:强制要求用户更新版本,低版本不得再使用
(3) 下架:将该版本设置为下架状态,下架后需要重新选择一个版本上架
1.8.3、证书管理
无论是Andorid系统还是IOS系统,打包都需要证书,打包前需要先将证书上传到证书管理中,证书文件Android和IOS分别上传和管理
1.8.3.1、安卓证书管理
1、切到Android页签下,点击页面右上角的“添加证书文件”
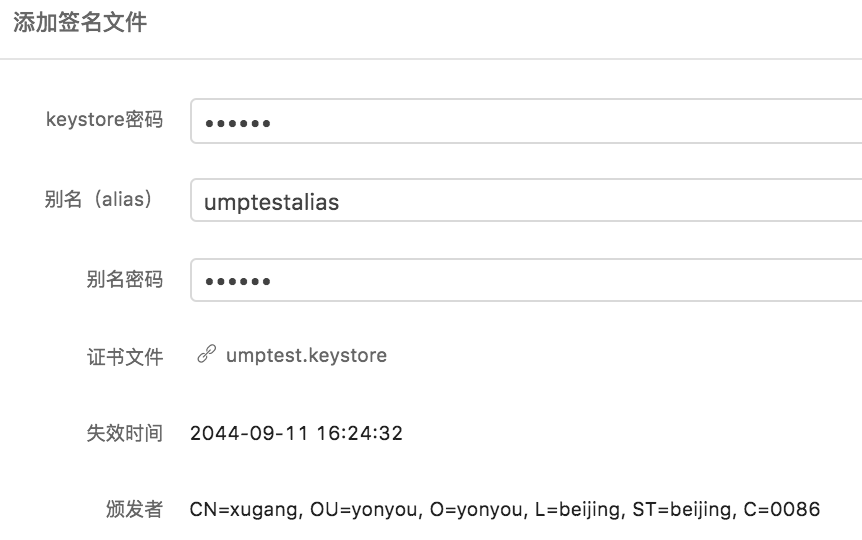
2、输入证书的keystore密码,别名和别名密码,然后点击上传文件
3、文件上传后会验证密码和别名,验证成功后会显示下图
4、点击“确定”即可完成证书的添加
1.8.3.2、IOS证书管理
IOS证书和Android证书略有不同,它是由证书文件和描述文件2个文件组成
描述文件和证书文件存在层级关系,也就是说一个证书文件下面可以有多个描述文件。
1、切换到IOS页签下,先添加证书文件,如下图所示
2、证书文件添加完成后,再在页面右侧添加描述文件,添加的方式与安卓类似,先填写密码然后上传对应的证书文件(.p12文件),描述文件不需要密码。
1.8.4、独立APP的使用
本节只介绍框架壳默认配置的使用
启动APP后如果没有登录过将会跳转到登录页面,默认的用户体系为友户通账户,因此需要使用友户通账号登录,支持的登录方式可以在打包配置中设置。
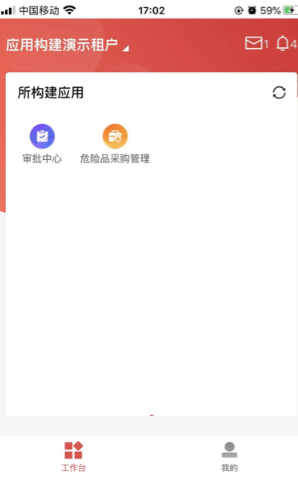
登录页 工作台页
登录完成之后会进入默认的工作台页面(上右图)
左上角可以进行租户切换,右上角显示最新的工作通知和待办消息
应用列表中显示所有发布到该APP的应用,其中审批中心作为默认应用出现