布局容器
布局容器可以添加数据容器
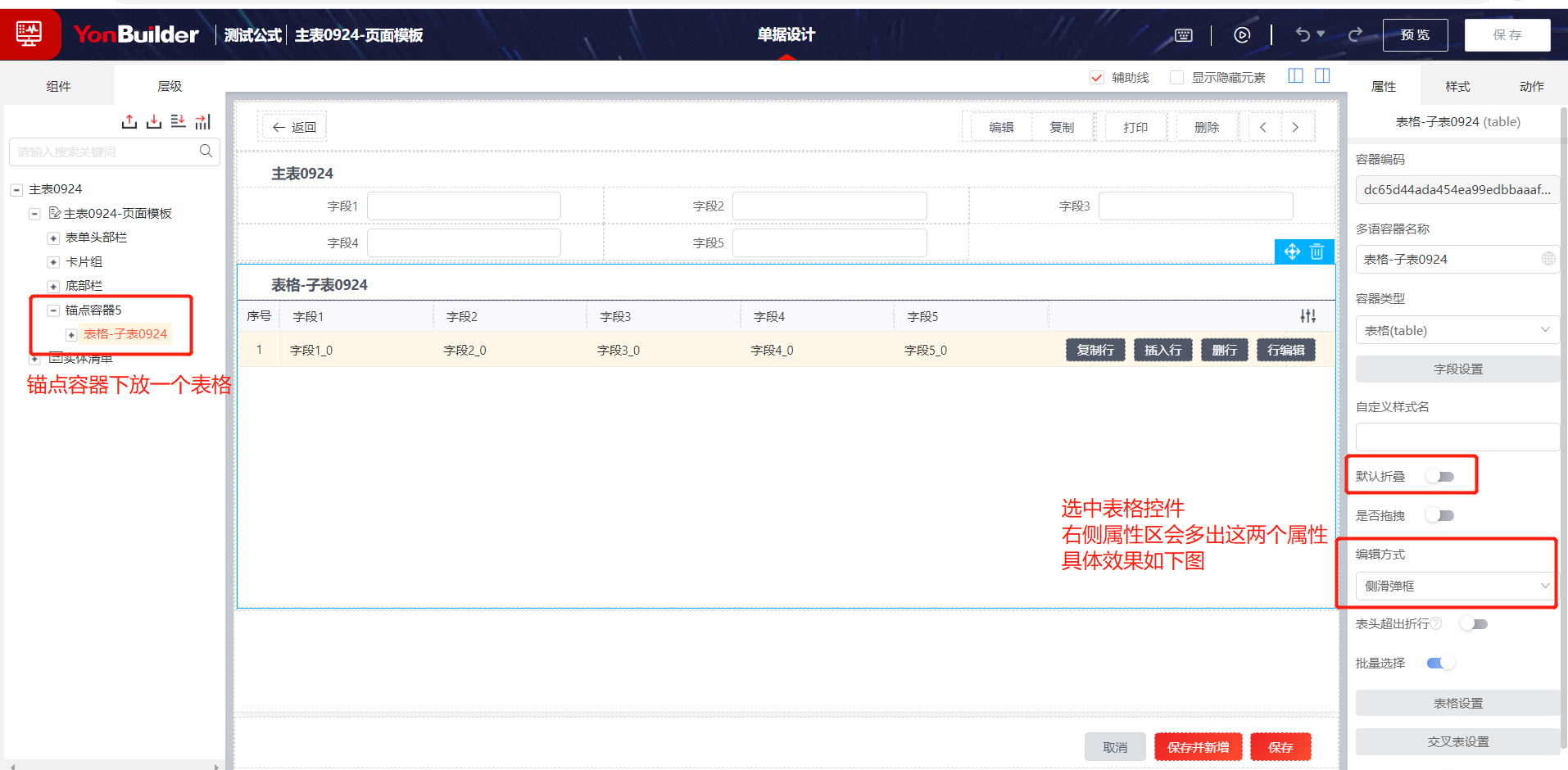
锚点容器
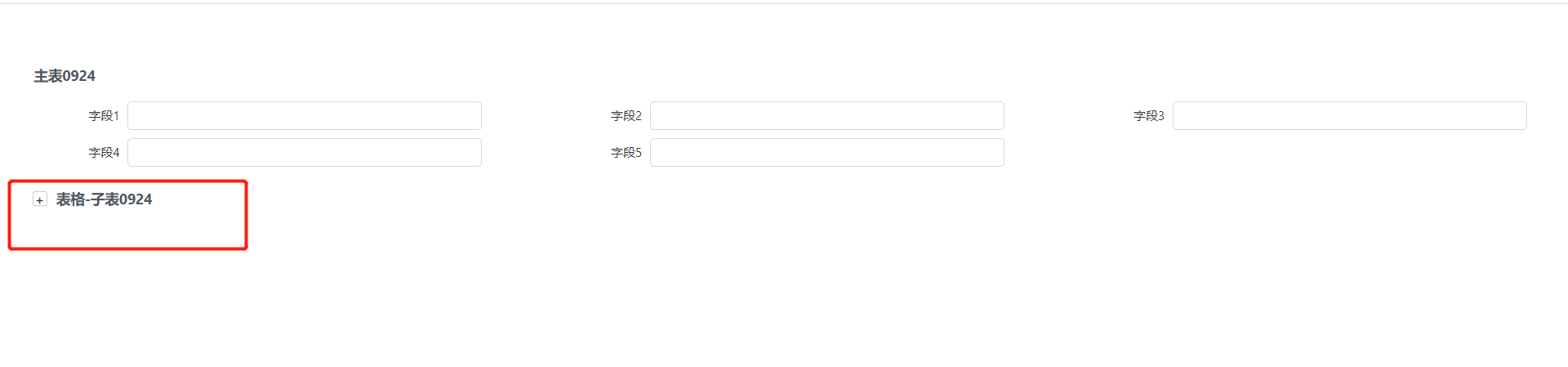
默认折叠打开, 如果有多个表格不想放到多页签中,可以通过折叠的方式控制操作空间
编辑方式侧滑弹出
模态框
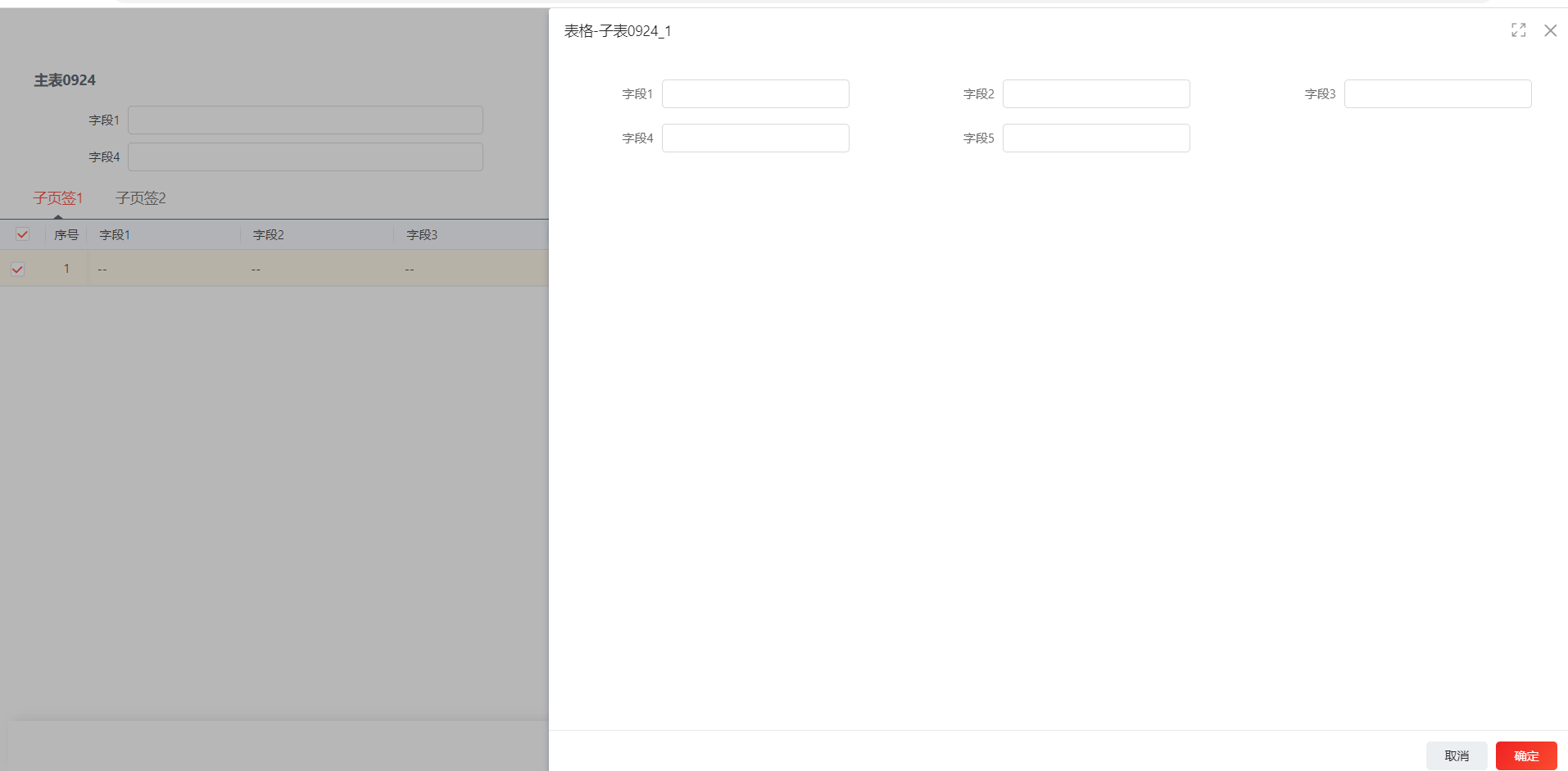
- 内部模态框:应用场景,添加填写一些数据带入父页面
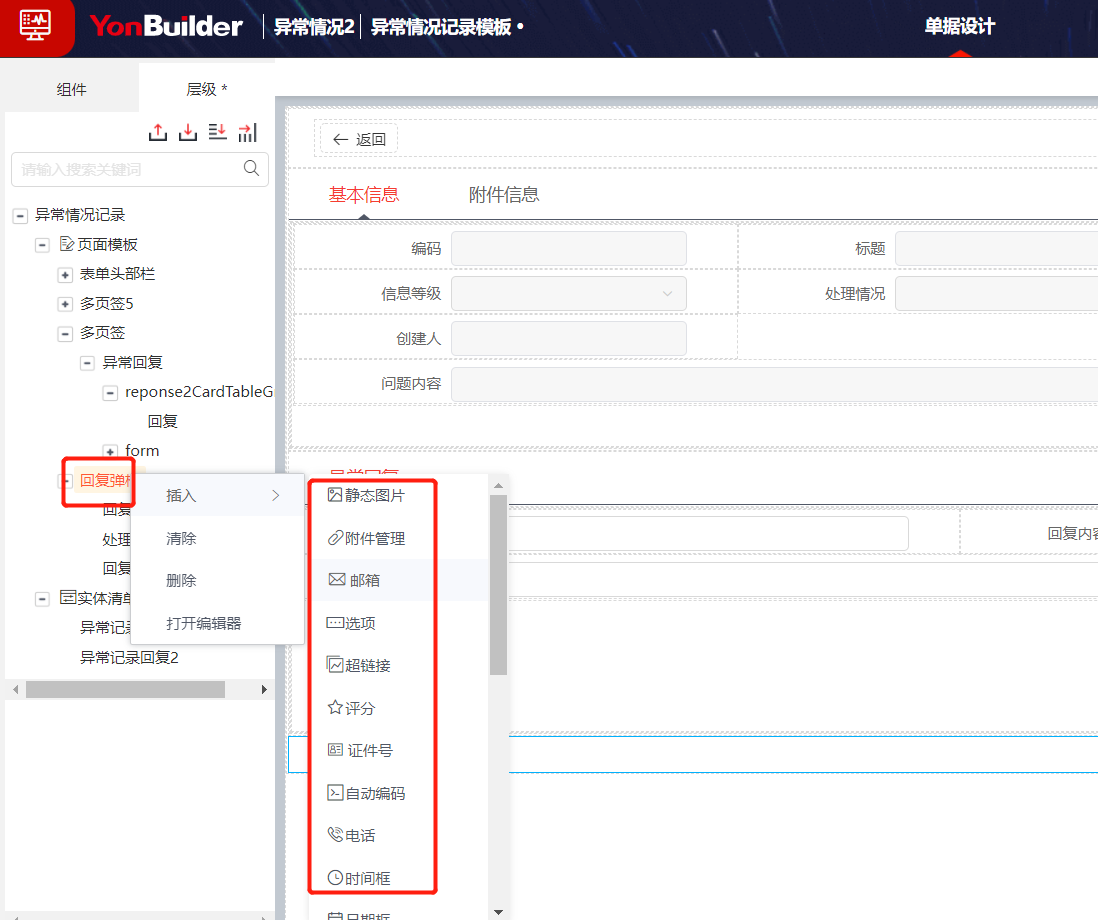
拖拽模态框至设计区
点击层级,找到模态框控件,添加基础组件
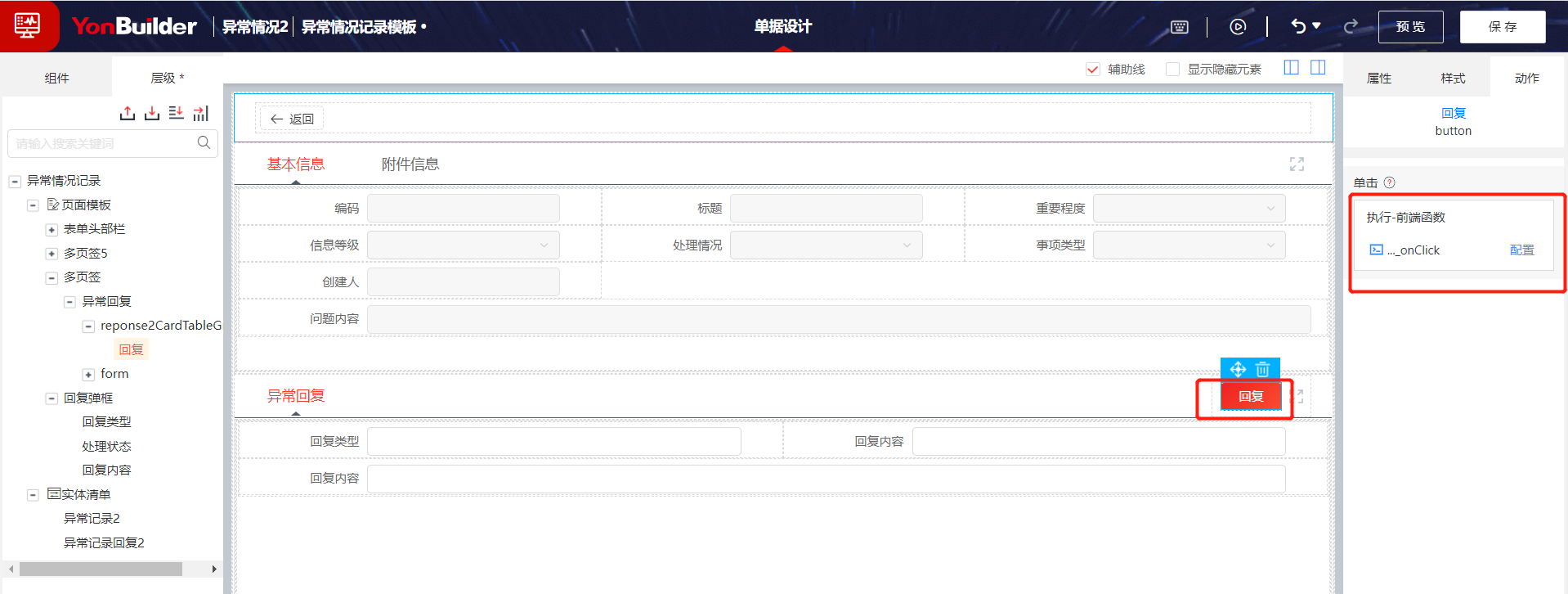
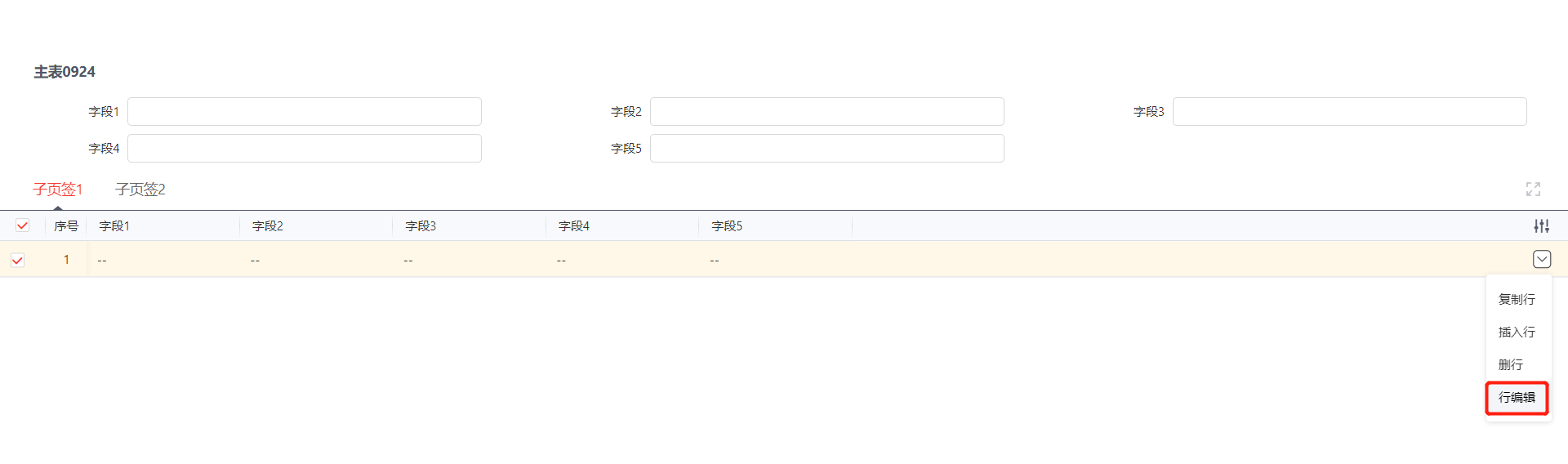
在触发模态框的按钮上绑定打开事件
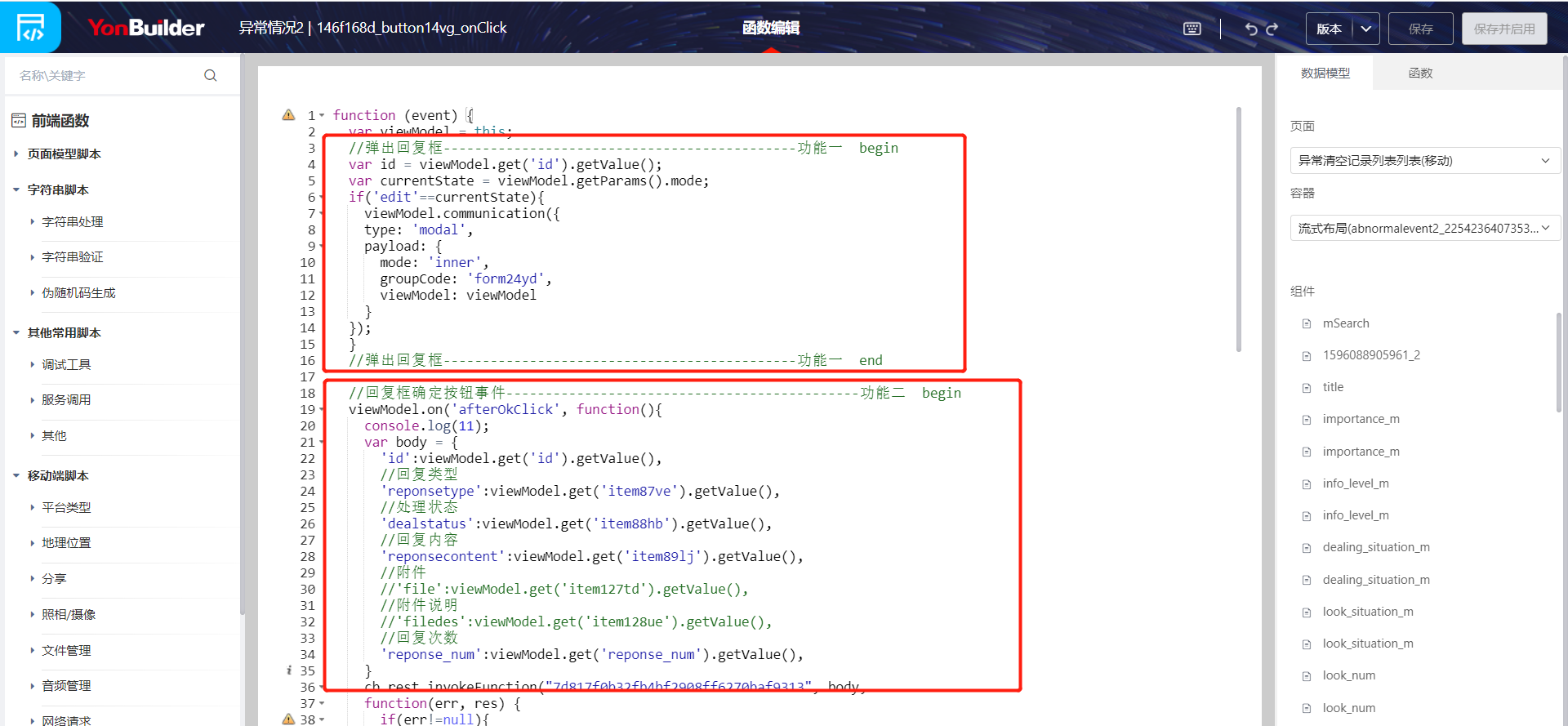
//弹出回复框---------------------------------------------功能一 begin
var id = viewModel.get('id').getValue();
var currentState = viewModel.getParams().mode;
if('edit'==currentState){
viewModel.communication({
type: 'modal',
payload: {
mode: 'inner',
groupCode: 'form24yd', //模态框容器编码
viewModel: viewModel
}
});
}
//弹出回复框---------------------------------------------功能一 end
//回复框确定按钮事件---------------------------------------------功能二 begin
viewModel.on('afterOkClick', function(){
var id = viewModel.get('id').getValue();
//回复类型
var reponsetype = viewModel.get('item87ve').getValue();
});
//回复框确定按钮事件---------------------------------------------功能二 end
多页签/子页签
编辑方式侧滑弹出
双格布局
双格布局可形成下图效果,点击中间横线,可实现左右布局和上下布局的切换
双格布局中加入两个页面,设计如下:
卡片组和卡片
单据中可通过给卡片组加入多个卡片,将单据字段分割在多个卡片中,增加区分度